Використання змінних у шаблонах
У цій статті розглянуто використання різних типів змінних у шаблонах та надано детальну інструкцію щодо їхнього синтаксису та функціональності.
Для того, щоб використати змінну в шаблоні листа, необхідно прописати певну формулу для звернення до цієї змінної. Залежно від типу змінної, синтаксис, який необхідно використовувати для звернення до змінної у шаблоні листів, відрізняється.
User default / user fields
Звернення до змінних user default та user fields відбувається за однаковим синтаксисом:{{ НазваОб'єкта.НазваЗмінної }}, наприклад, {{ user.name }}. Під час відправки повідомлення, змінна буде замінена на відповідне значення для кожного отримувача.
Динамічні змінні
Для звернення до динамічних змінних використовується синтаксис{{ НазваЗмінної }}, наприклад {{ unsubscibe_ak }}.
Значення для таких змінних можуть передаватися у масивах, на кшталт "list". У такому випадку звертатися до змінної потрібно так:{{ НазваМасиву.НазваЗмінної }}, тобто {{ list.НазваЗмінної }}.
Використання циклу під час підстановки змінних для масиву користувачів
Щоб відобразити в шаблоні листа всі змінні та їхні значення, що містяться в масиві JSON, можна використати цикл for шаблонізатора Twig. Даний оператор дозволяє виконувати код багаторазово.
Детальніше про цикл for можна почитати на відповідному ресурсі Twig.
Наприклад, щоб вивести дані всіх користувачів із масиву "list", код запису циклу та змінних матимуть наступний вигляд:

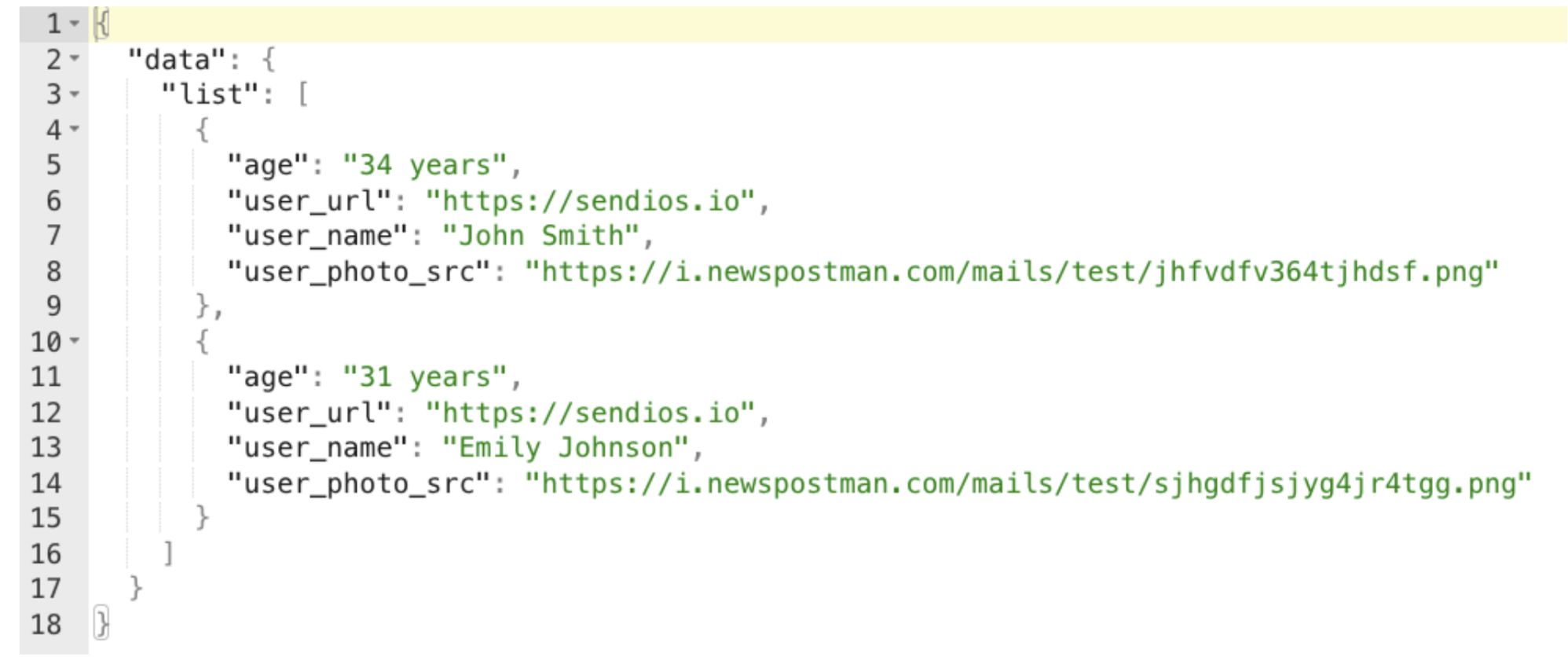
Код JSON, у якому передаються дані про користувачів

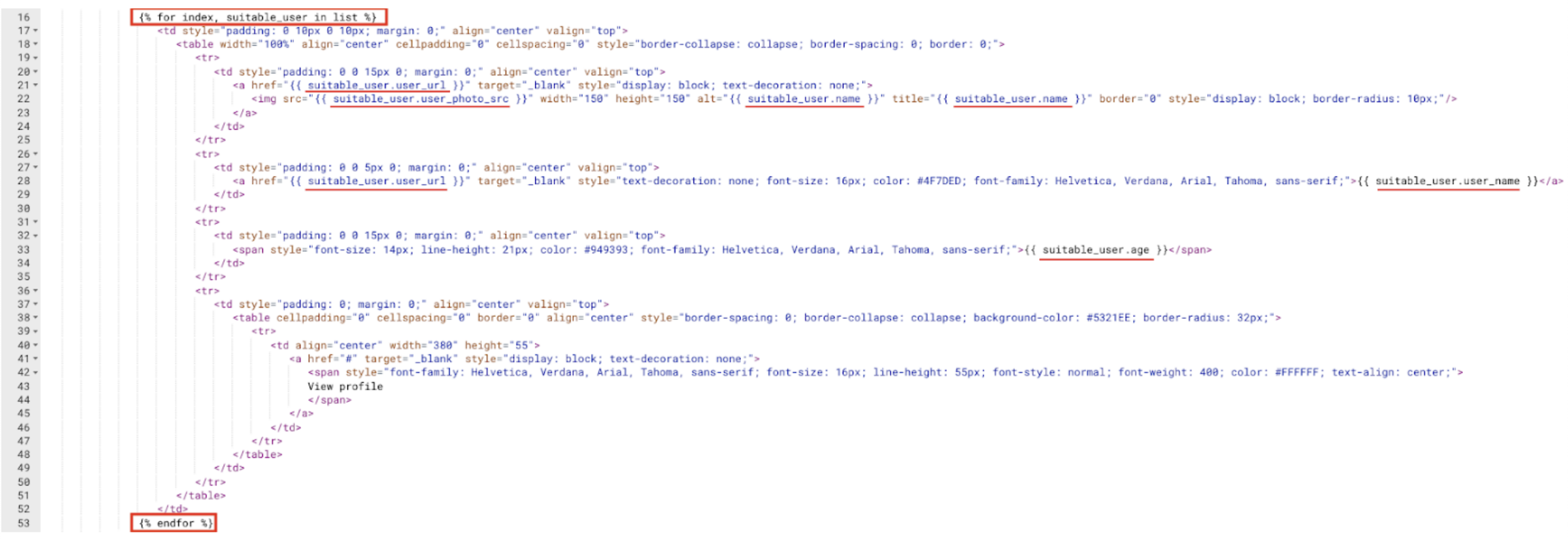
Код запису циклу в HTML-шаблоні
У наведеному прикладі із циклом for suitable_user є кастомною змінною, яка приймає значення масиву "list".

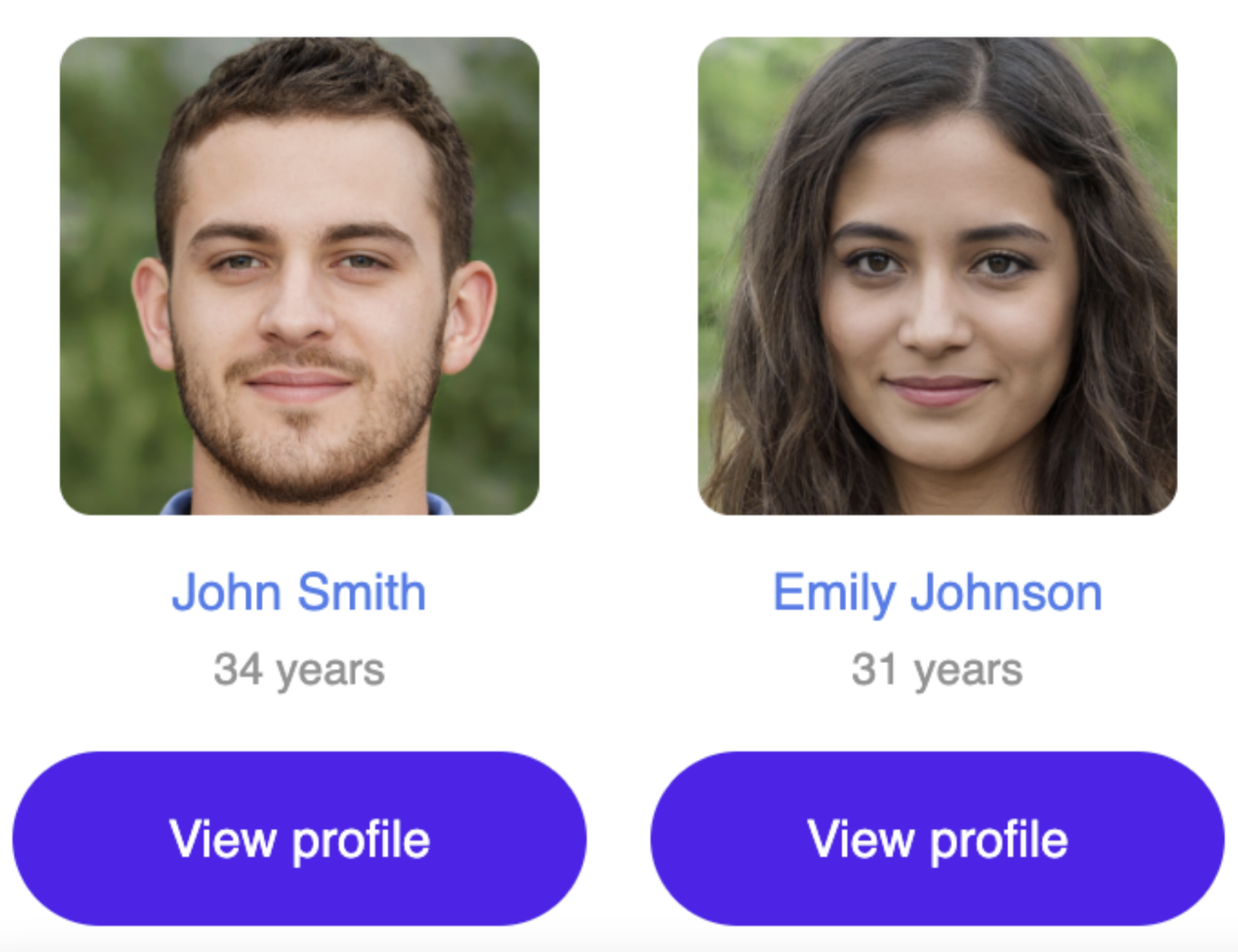
Результат виконання циклу в HTML-шаблоні
Щоб відобразити в шаблоні дані тільки одного користувача із масиву, можна додати до циклу for фільтр "slice":
{% for index, suitable_user in list|slice(0, 1) %}
Детальніше про фільтр "slice" можна прочитати на відповідному ресурсі Twig.
Якщо ви не бажаєте використовувати цикл, то прописати змінні відповідного користувача можна додавши перед ними назву масиву та номер користувача у масиві даних:
{{ list.0.user_photo_src }} – відобразиться фото першого користувача з масиву "list";
{{ list.0.age }} – відобразиться вік першого користувача з масиву "list";
{{ list.0.user_name }} – відобразиться імʼя першого користувача з масиву "list".
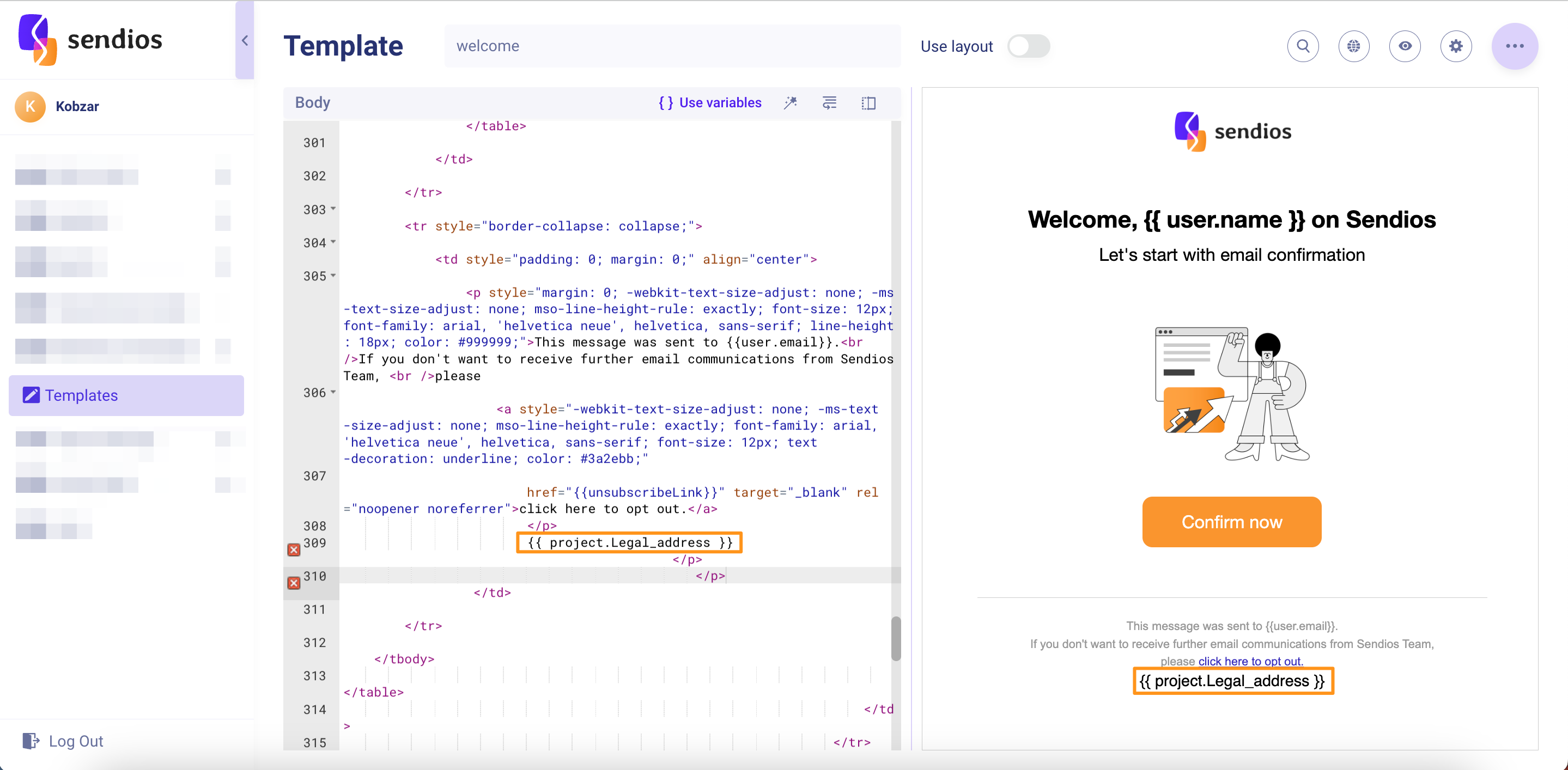
Проєктні змінні
Для звернення до проєктних змінних використовується синтаксис{{ project.НазваЗмінної }}, наприклад {{ project.sender_name }}. Звернення до цих змінних дозволяє вставляти універсальну інформацію в листи, яка буде відображатися для всіх отримувачів.
Змінні, створені із завантаженого CSV-файлу
Щоб звертатися до змінних, які були створені шляхом завантаження CSV-файлу з користувачами для маркетингової кампанії, у шаблонах листів, потрібно використовувати синтаксис "{{ user.camp_НазваЗмінної }}".
Наприклад, якщо в CSV-файлі є колонка "tp_name", то у листі має бути використана змінна "{{ user.camp_tp_name }}".
Змінні мають бути прописані одним словом або через нижнє підкреслення.
Змінні, прописані через крапку або іншим способом, не відображатимуться в листі (через обмеження синтаксису Twig).
Змінні з автологіном
Завдяки цьому параметру, ми зможемо включати в листи спеціальні посилання без додаткового запиту на авторизацію. Наприклад, ми можемо використовувати змінні:
{{ l() }}– для створення посилання на сторінку пошуку.
У межах змінної, зазначеної вище, ви можете прописувати посилання на будь-яку сторінку відповідно до ваших потреб.
Наприклад, для того щоб додати посилання на поштову скриньку з усіма повідомленнями, пропишіть:
{{ l('/mails/inbox/all') }}.
Змінна як частина посилання
Для персоналізації посилання та покращення користувацького досвіду, змінні можуть використовуватись для створення посилань, які ведуть користувачів до конкретних розділів або функцій системи, враховуючи контекст чи параметри. Наприклад, посилання можуть автоматично відкривати певну сторінку залежно від вибору користувача або поточної ситуації.
Передавати такі змінні можна декількома способами залежно від їхнього використання.
Варіації використання у транзакційних відправках (системні й тригерні листи) та у маркетингових кампаніях
| Опція | Опис | Канал передачі | Приклад: |
|---|---|---|---|
| JSON | 1. Передача посилання відбувається у JSON при запиті або при відповіді на запит надсилання листа. 2. Дані передаються у масиві data. 3. Посилання контролюється на вашому боці, а в листах вказується змінна. ✅ Цей варіант є найбільш зручним, якщо посилання для кожного користувача повністю відрізняється або відрізняється значною кількістю параметрів. | Через АРІ-точку відправки листа Send system / trigger email. ❗️Для маркетингових кампаній передача посилання при запиті на відправку неможлива. | { "data": { "install_url": "https://example.com" } } |
| Складене посилання | Посилання складається із 2 частин: статичної та динамічної. Статична частина додається до листа текстово, динамічна – у форматі змінної. Ви контролюєте динамічну частину посилання, а Sendios вносить зміни до статичної за необхідності. ✅ Цей варіант найбільше підходить, якщо посилання відрізняється 1-2 параметрами. | 1. Через АРІ-точку відправки листа Send system / trigger email. 2. Через АРІ-точку оновлення даних користувача Add and update user data by project id and email . 3. Під час завантаження CSV-файлу. ❗️Для маркетингових кампаній передача посилання при запиті на відправку неможлива, натомість слід використовувати АРІ-точку оновлення даних або передавати необхідні значення при завантаженні CSV-файлу. | 1. Точка передачі – відправка листа: https://example.com/{{ client_user_id }}, де {{ client_user_id }} – значення client_user_id, яке передано в якості змінної у JSON. 2. Точка передачі – оновлення даних: \nhttps://example.com/{{ user.client_user_id }}, де {{ user.client_user_id }} – параметр client_user_id, який передано на АРІ-точку оновлення даних користувача (user fields) 3. При завантаженні CSV-файлу: {{ user.camp_НазваЗмінної }}, де НазваЗмінної — це ім’я відповідного стовпця у файлі. |
| Статичне посилання | 1. Посилання додається у шаблони на боці Sendios, і використовується для всіх користувачів. 2. Посилання контролюється та змінюється на боці Sendios. 3. Ви передаєте посилання лише 1 раз перед відправкою листа. ✅ Цей варіант підходить, якщо посилання однакове для всіх одержувачів. | https://sendios.io/ | |
| Змінна | 1. Посилання контролюється на вашому боці. ✅ Цей варіант найбільш зручний, якщо посилання часто змінюється, або для різних користувачів використовуються кардинально різні посилання. | Тільки через АРІ-точку оновлення даних користувача Add and update user data by project id and email . ❗️Для маркетингових кампаній передача посилання при запиті на відправку неможлива. | {{ user.sales_url }}, де user.sales_url – значення sales_url, що передано на АРІ-точку оновлення даних користувача. |
Застосування змінної у шаблоні без написання синтаксису
Окрім вище описаних прикладів синтаксису, що потрібно використовувати для додавання змінної в шаблоні, змінні також можна додавати шляхом копіювання зі списку доступних під час створення чи редагування шаблону.
Для того, щоб застосувати створену змінну у шаблоні:
- Перейдіть у розділ Templates;
- Відкрийте потрібний шаблон із вже наявних або створіть новий за потреби;
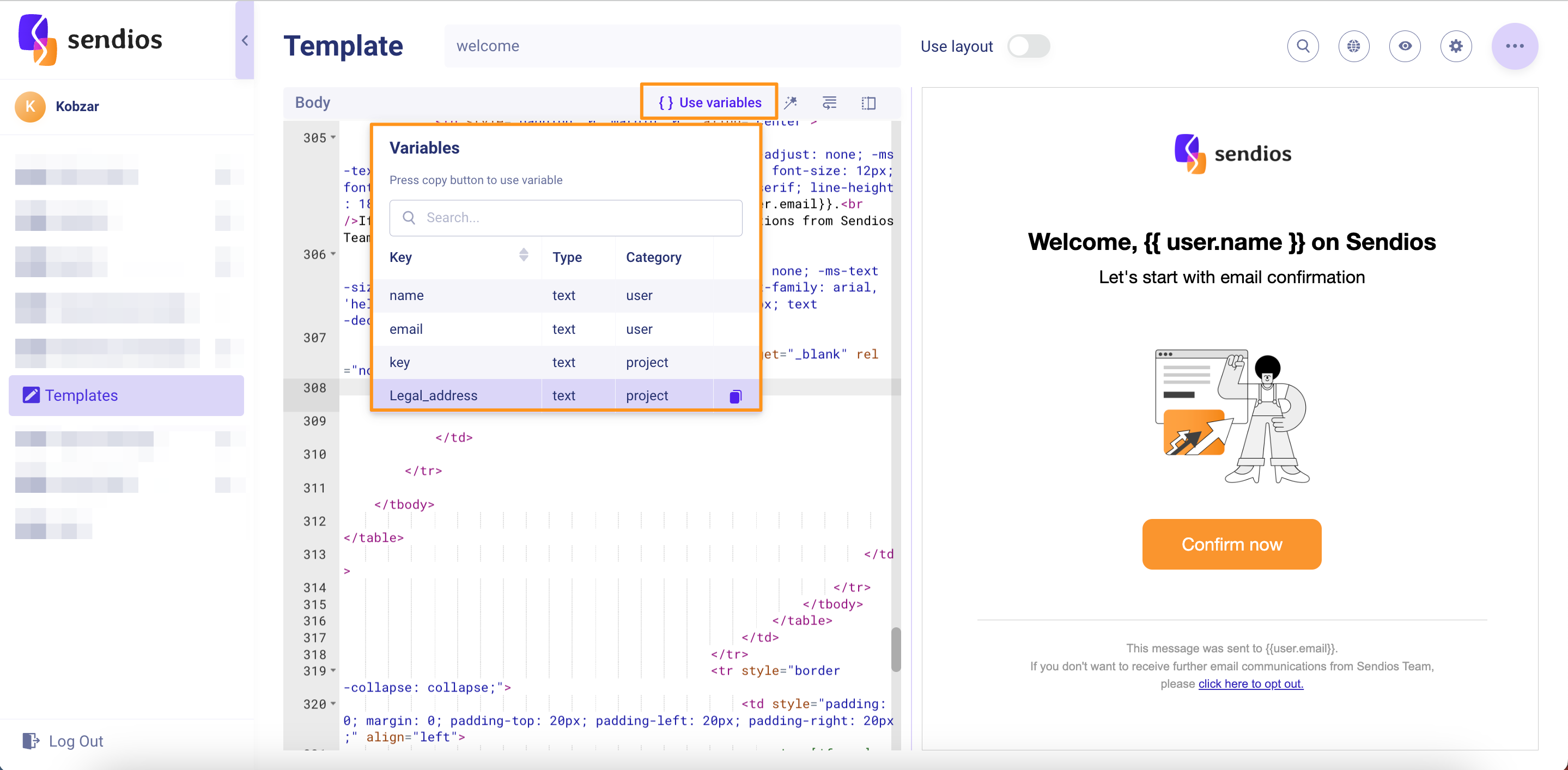
- Натисніть {} Use variables у верхньому рядку інструментів редактора та скопіюйте необхідну змінну;

- Вставте змінну в потрібному місці шаблон у та перевірте правильність на попередньому перегляді.

Updated about 2 years ago