Рекомендації для створення дизайну листів
Стаття надає рекомендації щодо створення дизайну листів, зокрема враховуючи темний режим, мобільну адаптацію та уникнення проблем із зображеннями та текстом.
Оскільки таблична верстка має свої правила, при створенні дизайну email листів важливо враховувати ряд особливостей. Якщо ви вирішили створити макет самостійно, ми хочемо поділитися кількома рекомендаціями, які допоможуть вам створити охайний та привабливий шаблон, що коректно відображатиметься на різних поштових сервісах.
Ширина шаблону
- Оптимальний розмір шаблону - 600 px.
Якщо ширина шаблону буде більшою, поштовий клієнт може розривати шаблон або користувачеві доведеться використовувати горизонтальний скрол, що є неідеальним для листа.
- Ширина активної частини шаблону.
Контент листа повинен мати відступи від краю шаблону.
Для відступів (між блоками, праворуч/ліворуч/зверху/знизу) рекомендуємо застосовувати однакові значення, наприклад, по 40 (ліворуч і праворуч). Отже, ширина активної частини листа буде 600 px – 520 px, для листа в 500 px – 420 px відповідно.
Для відступів між блоками – 10 і 20 або 15 і 30 (друге значення є кратним 2). Використання хаотичних значень (10, 15, 25) може призвести до неохайного вигляду листа.
Висота шаблону
- Рекомендована висота шаблону – від 1500 до 1800 px. Висота шаблону не впливає на те, чи буде обрізаний лист поштовиком, оскільки це залежить від загальної ваги листа.
Важливо пам’ятати, що перший виклик до дії (СТА) завжди повинен бути видимим на першому екрані.
Переконайтесь, що перші 300-500px (половина першого скролу) містять важливу інформацію та СТА, які змотивують одержувача перейти на сайт або в додаток.
Типографіка
- Оптимальний розмір шрифта для заголовків 24-30 px. Проте слід враховувати кількість символів та особливості шрифта.
- Розмір шрифта для підзаголовків або для тіла листа – 16 px. У випадку, коли тексту дуже багато, можна зменшити розмір шрифта до 14 px.
Розмір шрифту менший за 14 px може бути складним для читання на мобільних пристроях, тому іноді варто зменшити кількість тексту, але зробити шрифт більше.
Будьте обережні при використанні Caps Lock. Листи, де багато тексту написано верхнім регістром, часто потрапляють в спам.
- Відступи між рядками повинні бути мінімум у 1,3 рази більші, ніж сам шрифт. Оптимально - у 1,5 (150%).
- Уникайте великих масивів тексту, розбивайте великі блоки на менші для полегшення читання.
- Кожен абзац (текстовий блок) розміщуйте в окремому текстовому контейнері. Це сприятиме легшому редагуванню відступів між блоками у Auto Layout.
Не переносьте слово або літеру на наступний рядок вручну за допомогою клавіші "Enter". Такий перенос може завадити коректній адаптації тексту на мобільних пристроях, утворюючи нелогічні розриви в текстовому блоці. Краще скористайтеся функцією "Auto Layout" для автоматичного розташування тексту.
Рекомендуємо використовувати "Auto Layout" у Figma, щоб за допомогою простого перетягування можна було легко редагувати блоки та їх розташування у листі.
- Обирайте безпечні шрифти, які будуть відображатись на всіх поштових клієнтах та легко читатися. Ось кілька безпечних варіантів:
- Arial;
- Courier;
- Georgia;
- Helvetica;
- Tahoma;
- Times New Roman;
- Trebuchet;
- Verdana.
Рекомендуємо не використовувати більше 2 шрифтів у одному листі: наприклад, один для заголовка, інший для всього тексту. Уникайте непарних комбінацій стилів (наприклад: Arial і Comic Sans).

Для першого заголовку передбачався шрифт Bodoni /Bold Italic

Цей шрифт не підтримується поштовиком. Якщо не використати веб шрифти, він автоматично заміниться на Arial.
Веб-шрифти
Також можна використовувати веб-шрифти. Однак ці шрифти можуть не завжди коректно відображатися у поштових клієнтах, тому важливо додавати резервні шрифти зі списку безпечних (максимально схожих на використаний веб-шрифт).
Рекомендуємо використовувати сервіс Google Fonts для вибору веб-шрифтів. Ці шрифти досить легко інтегруються у верстку листа.
Підтримка веб-шрифтів
Таблиця підтримки елемента link в розділі head. Зеленим відзначені поштові клієнти, які підтримують веб-шрифти. Веб-шрифти, які підключаються за допомогою елемента link, можуть відображатися не всюди, що видно з таблиці. З метою забезпечення нормального відображення тексту ми використовуємо безпечні шрифти з сімейства, а після них — вибрані веб-шрифти.
| Desktop | Mobile | Webmail |
|---|---|---|
| ✅ AOL Desktop | ❗Android 4.2.2 Mail | ❗AOL Mail |
| ✅ Apple Mail 10 | ✅ Android 4.4.4 Mail | ❗G Suite |
| ❗IBM Notes 9 | ❗AOL Alto Android app | ❗Gmail |
| ✅ Outlook 2000–03 | ❗AOL Alto iOS app | ❗Outlook.com |
| ❗Outlook 2007–16 | ❗BlackBerry | ❗Yahoo! Mail |
| ❗Outlook Express | ❗Gmail Android app | |
| ✅ Outlook for Mac | ❗Gmail Android app IMAP | |
| ✅ Postbox | ❗Gmail iOS app | |
| ✅ Thunderbird | ❗Gmail mobile webmail | |
| ✅ Windows 10 Mail | ✅ iOS 10 Mail | |
| ❗Windows Live Mail | ✅ iOS 11 Mail | |
| ✅ Outlook Android app | ||
| ✅ Outlook iOS app | ||
| ❗Windows Phone 8 Mail | ||
| ❗Yahoo! Mail Android app | ||
| ❗Yahoo! Mail iOS app |
Режим Dark Mode
Для того щоб шаблон виглядав у темному режимі так само коректно, як і в звичайному, рекомендуємо звертати увагу на певні аспекти у дизайні. Нижче, на прикладі листа, ми розглянемо, як, здавалося б, звичайний дизайн може вести себе в іншому режимі чи на іншому пристрої.
Приклад листа:

- Ваш логотип повинен добре відображатись. Якщо існує кольорова версія логотипу, яка читається на світлому і темному фонах, то для листа бажано використовувати її. У інших випадках рекомендується додавати білий контур 0.5-1 px або білу плашку (з прозорістю 30-60%) до логотипу. Розмір може бути довільним, але бажано, щоб логотип з додатковою плашкою виглядав компактно.

Логотип в звичайному режимі

Логотип в темному режимі поштовика
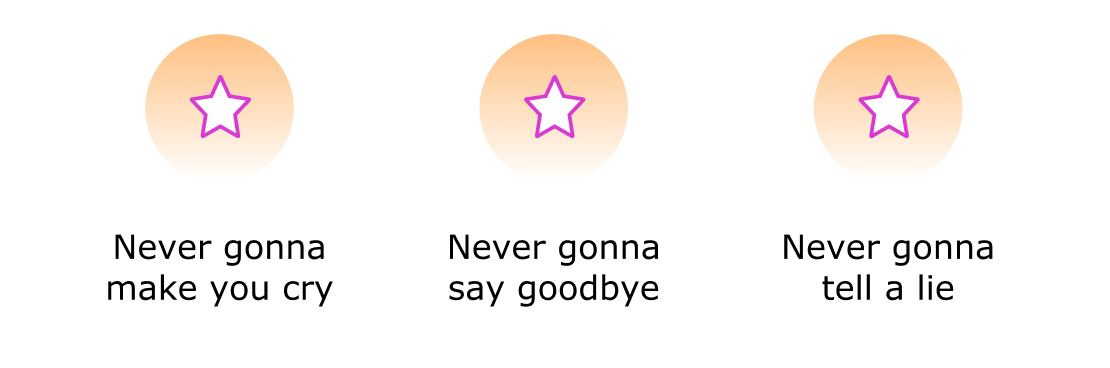
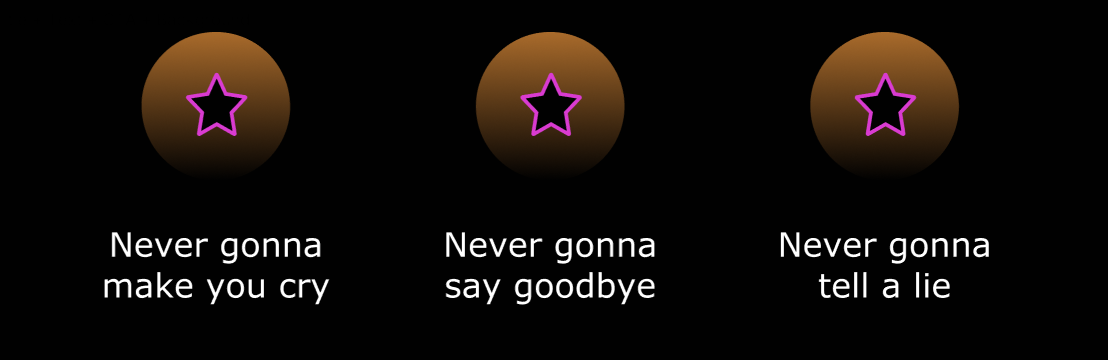
- Якщо у листі є іконки, то до них бажано додавати обводку або плашку (ті ж рекомендації, що і для логотипа).

На білому фоні іконки добре видно

В темному режимі можна відзначити, що деякі плашки стають прозорими, а сама іконка приймає чорний колір. Рекомендується додати білу плашку такого ж діаметру, як під коло з градієнтом.

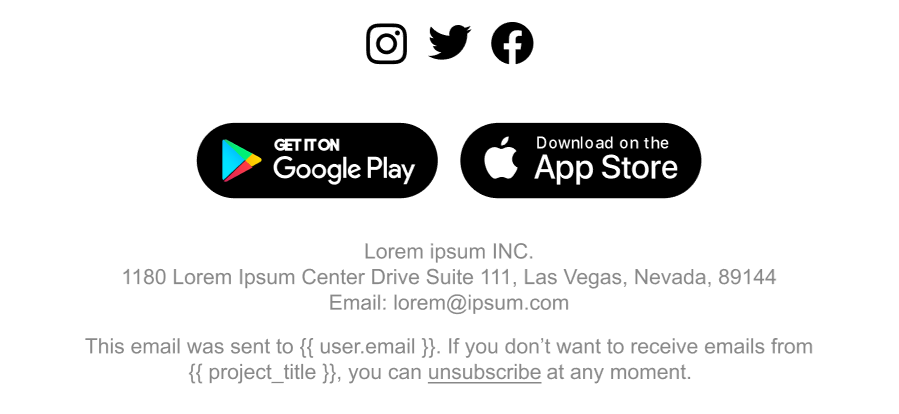
В звичайному режимі іконки соціальних мереж відображаються добре.

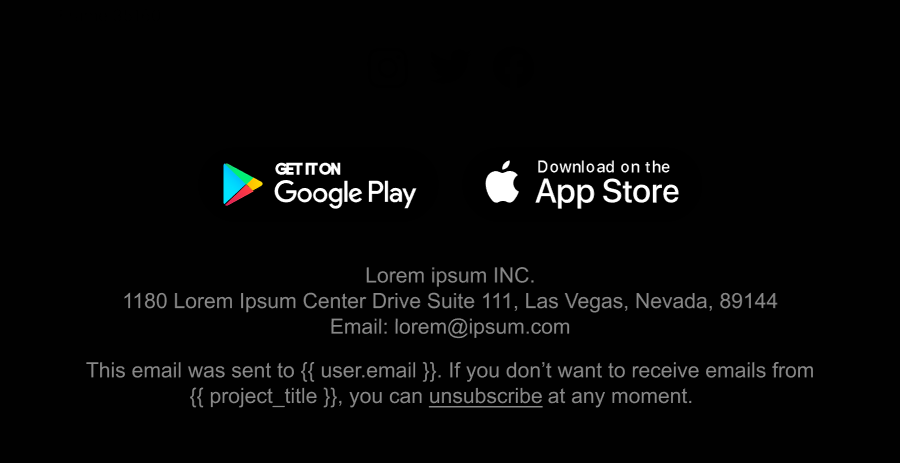
В темному режимі іконки соціальних мереж зовсім не видно.
-
Важливо, щоб співвідношення тексту та ілюстрацій було близько 70:30. Іншими словами, 70% листа повинно складатися з тексту, а лише 30% – з решти дизайн-елементів. Лист не повинен виглядати як суцільна картинка, оскільки в такому випадку його можуть просто не відобразити (повідомлення-картинки часто не пропускаються поштовими сервісами).
-
Оптимальна висота банера 200-300 px, щоб не опускати СТА на другий скрол.Не рекомендується розміщувати СТА безпосередньо на банерах.
-
Будьте обережні з фоновими картинками. У деяких поштових сервісах вони можуть бути замінені однотонним сірим або білим фоном (наприклад, Outlook не відображає фонові зображення). Рекомендуємо використовувати адаптивні фонові зображення або замінювати їх фоновим кольором і додавати окремі картинки, на які часто переходять користувачі. Наприклад, це фонове зображення можна використовувати для обох мобільної і десктопної версій.
Не рекомендується використовувати різні фонові зображення для десктопної та мобільної версій, оскільки це може призвести до дублювання коду, де для кожного фонового зображення потрібно прописувати стилі в інлайні для повної сумісності.
-
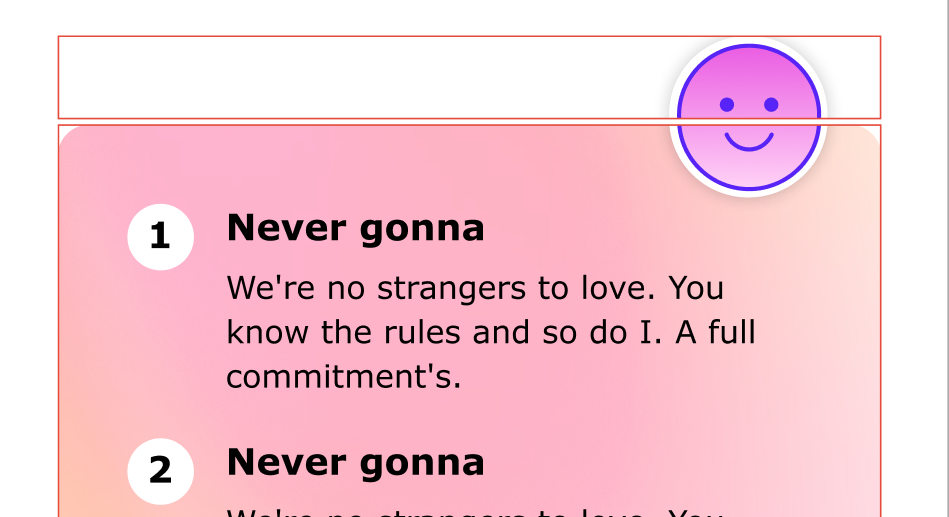
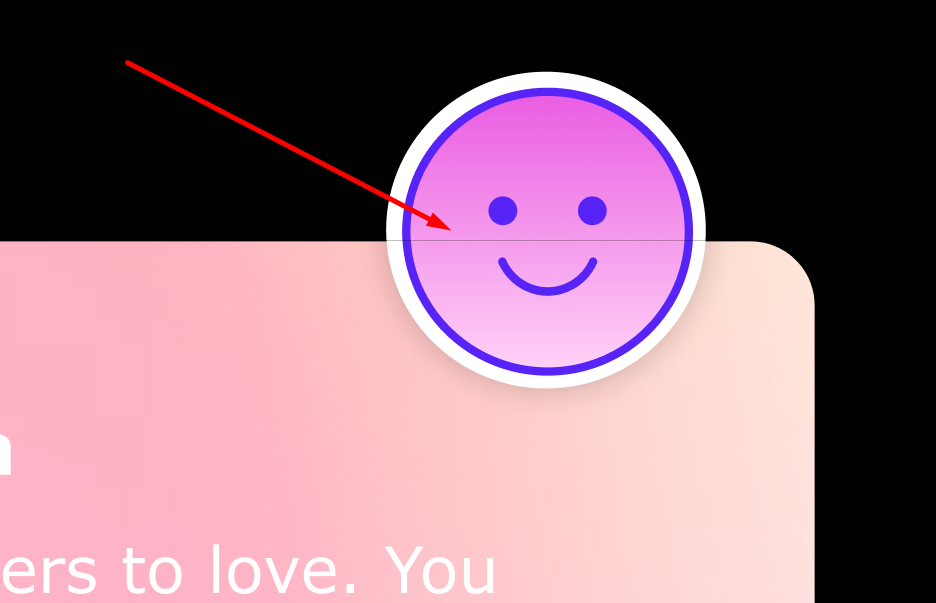
Частково не рекомендується використовувати графічні елементи, що виходять за межі блоку, в якому вони розташовані. Для вставки такого зображення його слід розділити на дві частини і вставити як окремі елементи в коді, що може призвести до некоректного відображення на деяких поштових клієнтах.

На цьому прикладі добре видно, що іконку доведеться розрізати на дві частини у місці перетину з білою плашкою.

Через це на іконці можуть бути помітні “шви”. При адаптації на мобільних пристроях частини можуть зсунутись відносно одна одної.
Рекомендуємо розміщувати всі зображення безпосередньо в межах блоку або за його межами, щоб забезпечити коректне відображення зображень відповідно до макету дизайну та вставляти їх в код як єдиний елемент.
Краще розробляти веб-версію листа з урахуванням того, щоб у мобільній версії не довелося радикально змінювати структуру листа або позиціонування елементів. Це уникне написання додаткових стилів та навантаження коду, які можуть не враховуватись на всіх поштових клієнтах, призводячи до некоректного відображення листа.
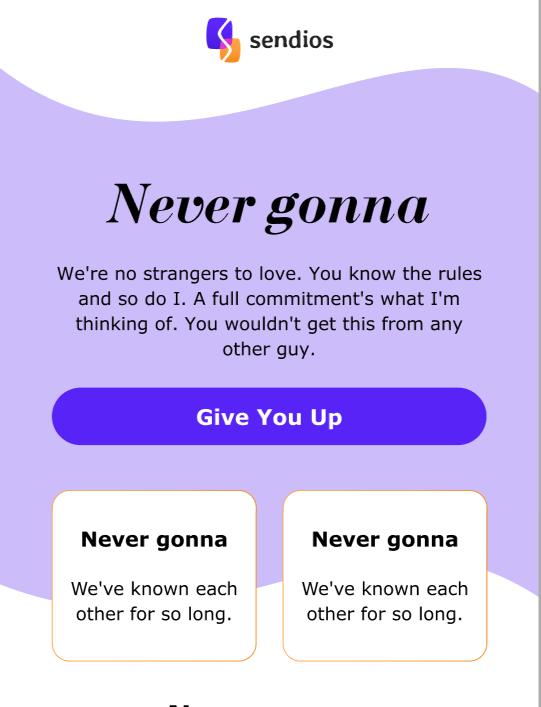
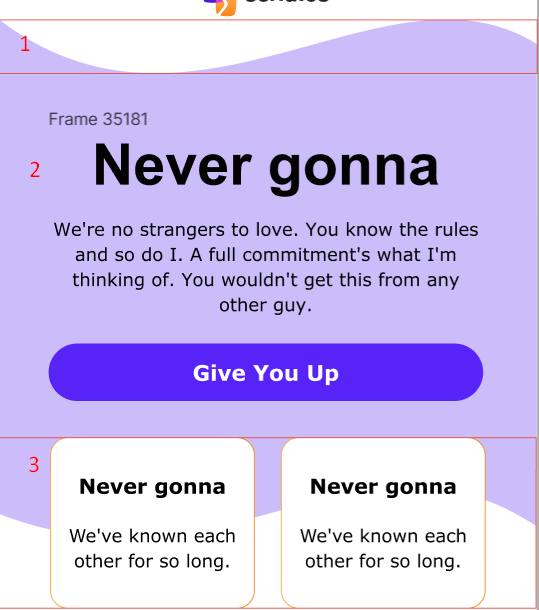
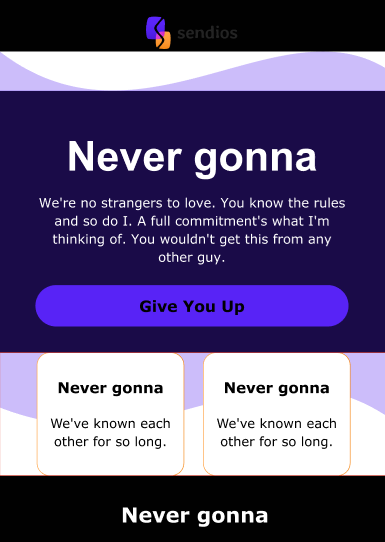
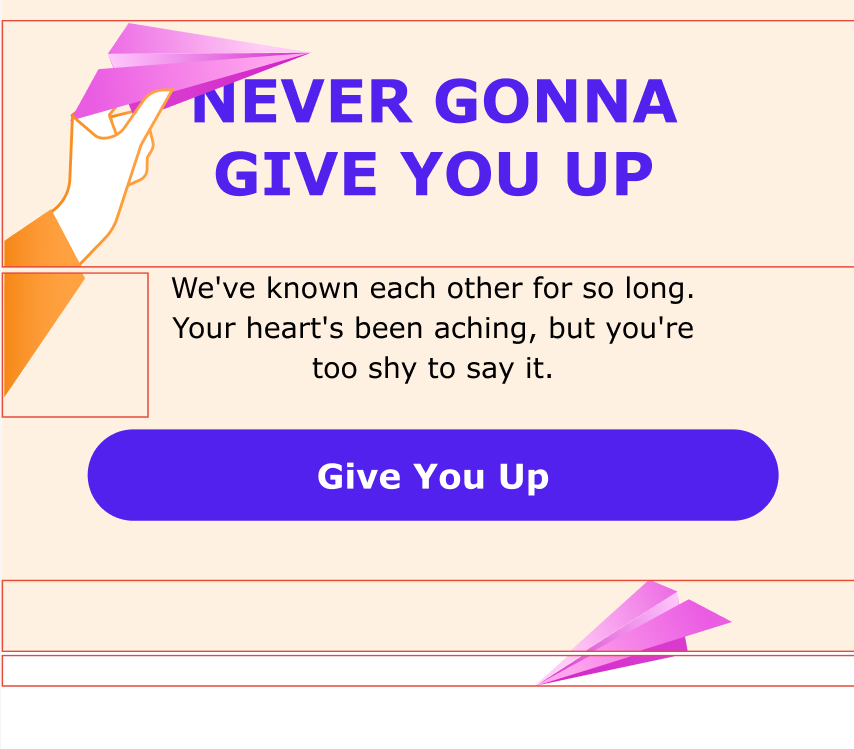
Не рекомендується використовувати у дизайні листів хвилясті фони або фігурні плашки. Для візуального втілення такого елемента верстальник ділить його на кілька частин (верхню та нижню хвилі вставляються у вигляді обрізаних зображень, центральну частину заповнює фоном з текстом). У зв'язку з цим у режимі темної теми при інверсії кольорів фону блоку, тексту і т. д., колір фону буде адаптуватися, а картинки залишатимуться того ж кольору.

Приклад дизайну з хвилями.

Для того, щоб зверстати, нам потрібно розділити цей блок на три частини.

Частини, які ми вставимо як картинку, не будуть змінювати колір. Те, що прописувалось стилем, зміниться в темному режимі.
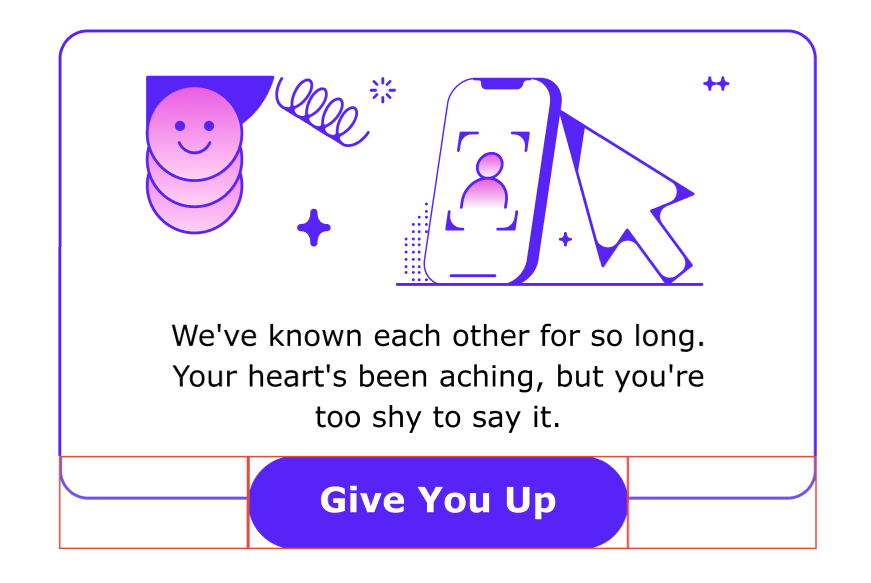
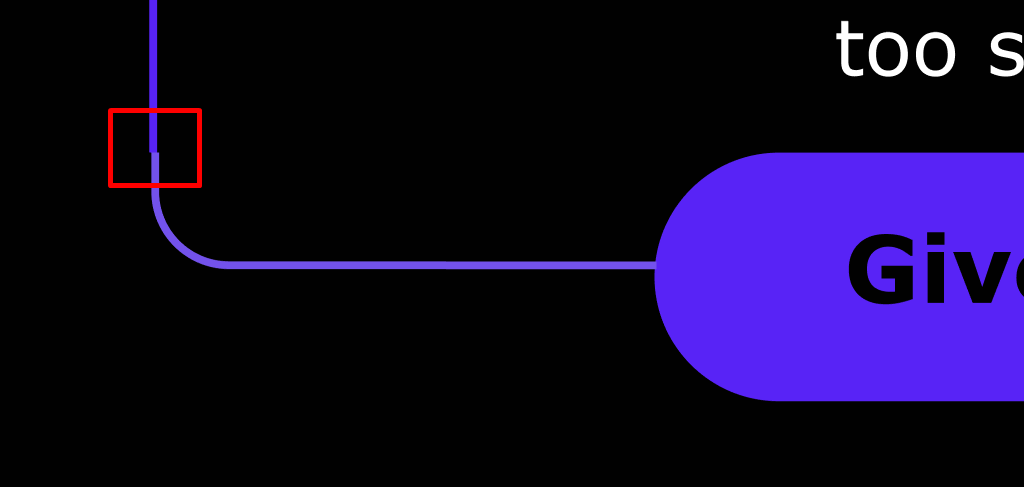
- Не рекомендуємо використовувати в дизайні “накладання” одного блоку на інший. У верстці листів немає підтримки стилів, за допомогою яких можна це коректно реалізувати. З цієї причини подібні елементи вставляються фоновим зображенням, що ускладнює верстку та потребує багато додаткових стилів для адаптивності.

Технічно відтворити такі накладені СТА на плашку складно. Нижню частину треба розділити на три окремі елементи і вставляти їх картинками.

Це призведе до нестиковок при адаптації на мобільних пристроях. Також можуть бути мінімальні розбіжності в кольорі.
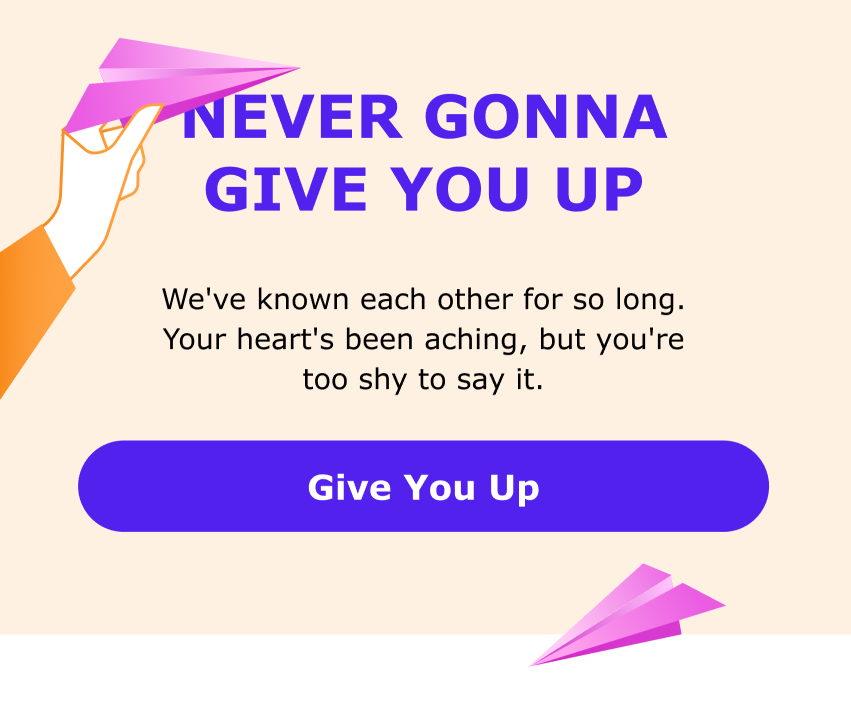
Нижче приклад дизайну, коли ілюстрація може заходити на текст:

Такий дизайн можна відтворити на верстці, але буде складність у порізці блоків. Можуть бути неспівпадіння малюнку, тому що блоки будуть різної ширини і по-різному адаптуватись.

Текст доведеться вставляти картинкою, до того ж об’єднати його з частиною ілюстрації. Нижній літак необхідно розрізати також на дві частини.
Для забезпечення коректного відображення листа рекомендуємо залишати питання адаптивності (розмір тексту на мобільних пристроях, компонування блоків, зміну відступів) на розсуд верстальника. Це сприятиме мінімізації використання додаткових стилів та уникне перевантаження листа.
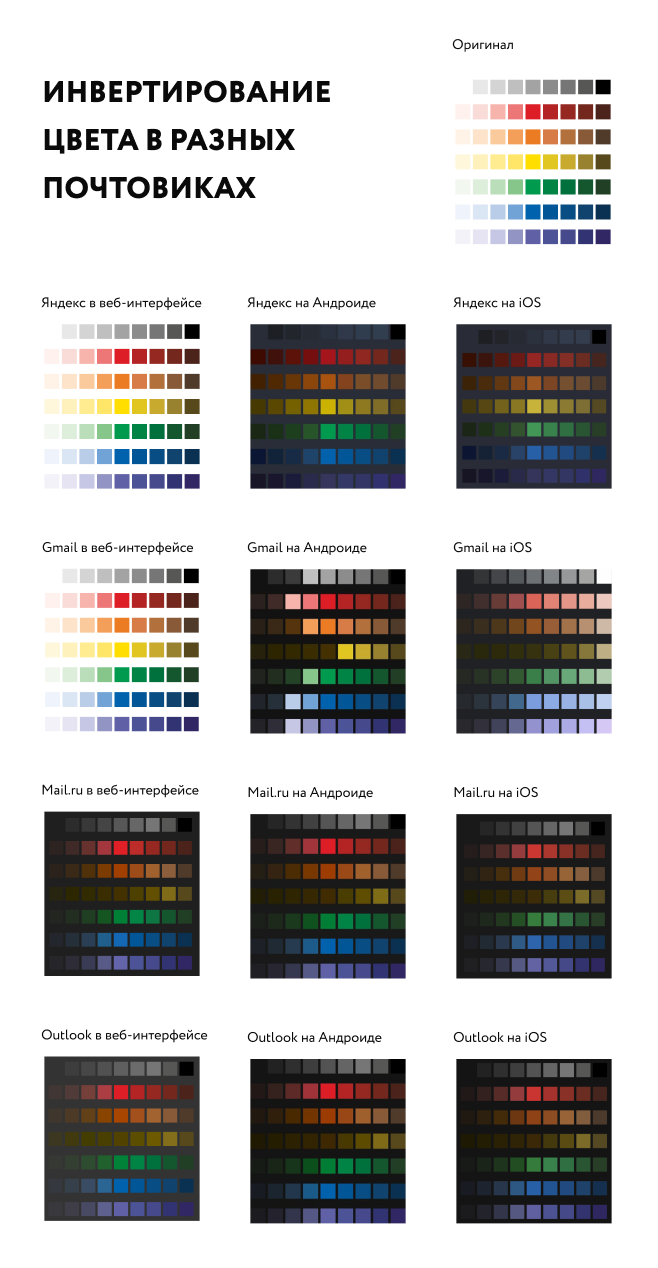
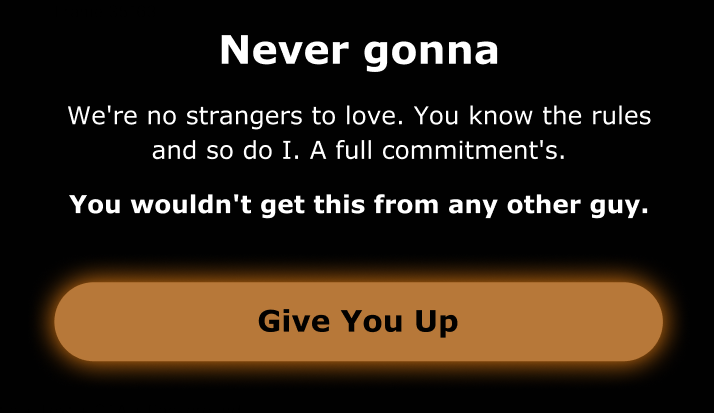
- Будьте уважні з градієнтними плашками, що мають прозорість. Не всі поштові клієнти можуть коректно відображати такий лист у темному режимі. Градієнт може залишатися незмінним, тоді як текст листа може змінювати свій колір і ускладнити читання інформації (див. приклад на знімку екрана). Якщо в дизайні використовуються градієнти світлих відтінків, слід утримуватися від використання чорного або близьких до чорного кольорів, оскільки чим темніший колір використовується у звичайному режимі, тим світліший він буде в темному режимі.

Тут ви можете перевірити приблизну інверсію кольорів для різних поштових клієнтів.
-
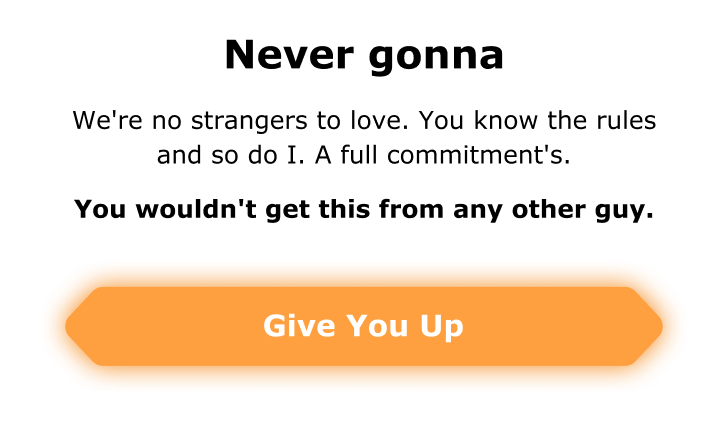
Фішурні СТА та їх розташування
Графічні елементи такого типу можуть привертати увагу, проте вони складні для точної верстки. СТА можуть бути стандартних форм - прямокутними, з трохи або сильно заокругленими кутами.
Дозволяється застосовувати тіні під цими елементами, але слід мати на увазі, що такий ефект підтримується не у всіх поштових клієнтах.

Цей СТА виділяється і привертає увагу, але з технічної точки зору, його важко відтворити версткою. Єдиний варіант - вставити СТА як зображення, але існує ризик того, що воно може не відобразитися в деяких поштових клієнтах.

Стандартна форма СТА з легкою тінню. Хоча трохи може змінюватися колір, проте заклик залишається чітко видимим.
Мобільна адаптація
Важливо розуміти, як лист буде адаптуватись на мобільних пристроях. Другий блок завжди йтиме під першим. Тому не рекомендуємо розміщувати ілюстрації праворуч від тексту в дизайні, оскільки на мобільних пристроях текст буде йти перед ілюстрацією.
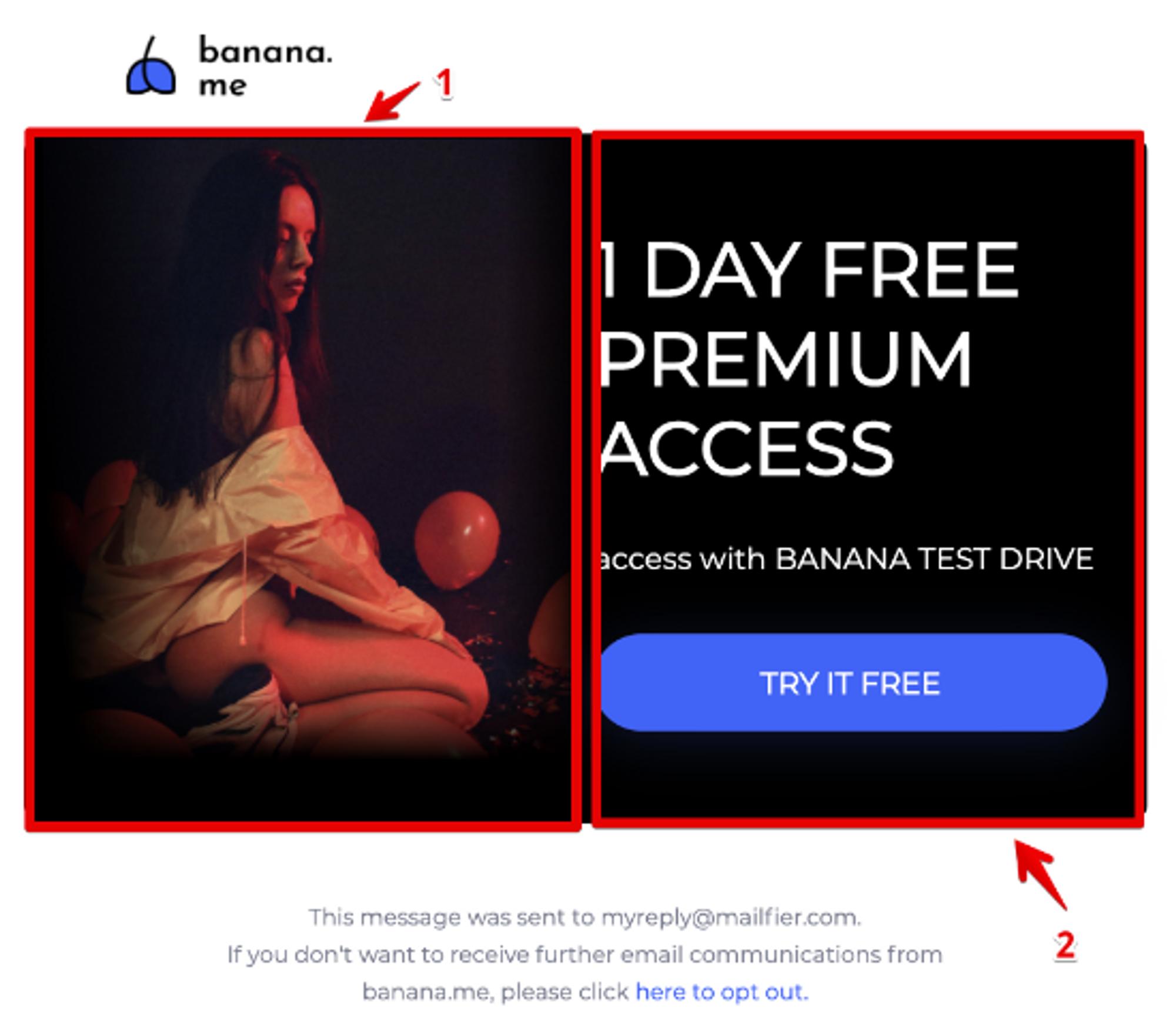
Наприклад, лист нижче можна зверстати двома способами:
- Використовувати картинку дівчини як фон і зсунути текст на потрібну відстань від лівого краю. Проте це може призвести до багатьох проблем на мобільних пристроях: Картинка буде або під текстом і зробить цей лист нечитабельним, або залишиться збоку, але всі елементи стануть мініатюрними, щоб вміститися на екран, і стануть нечитабельними.

- Створити таблицю із двох блоків: один для зображення, інший для тексту, розглядаючи їх як два незалежні компоненти. Адаптація здійсниться ефективно, проте важливо врахувати, як ці два блоки будуть взаємодіяти між собою.

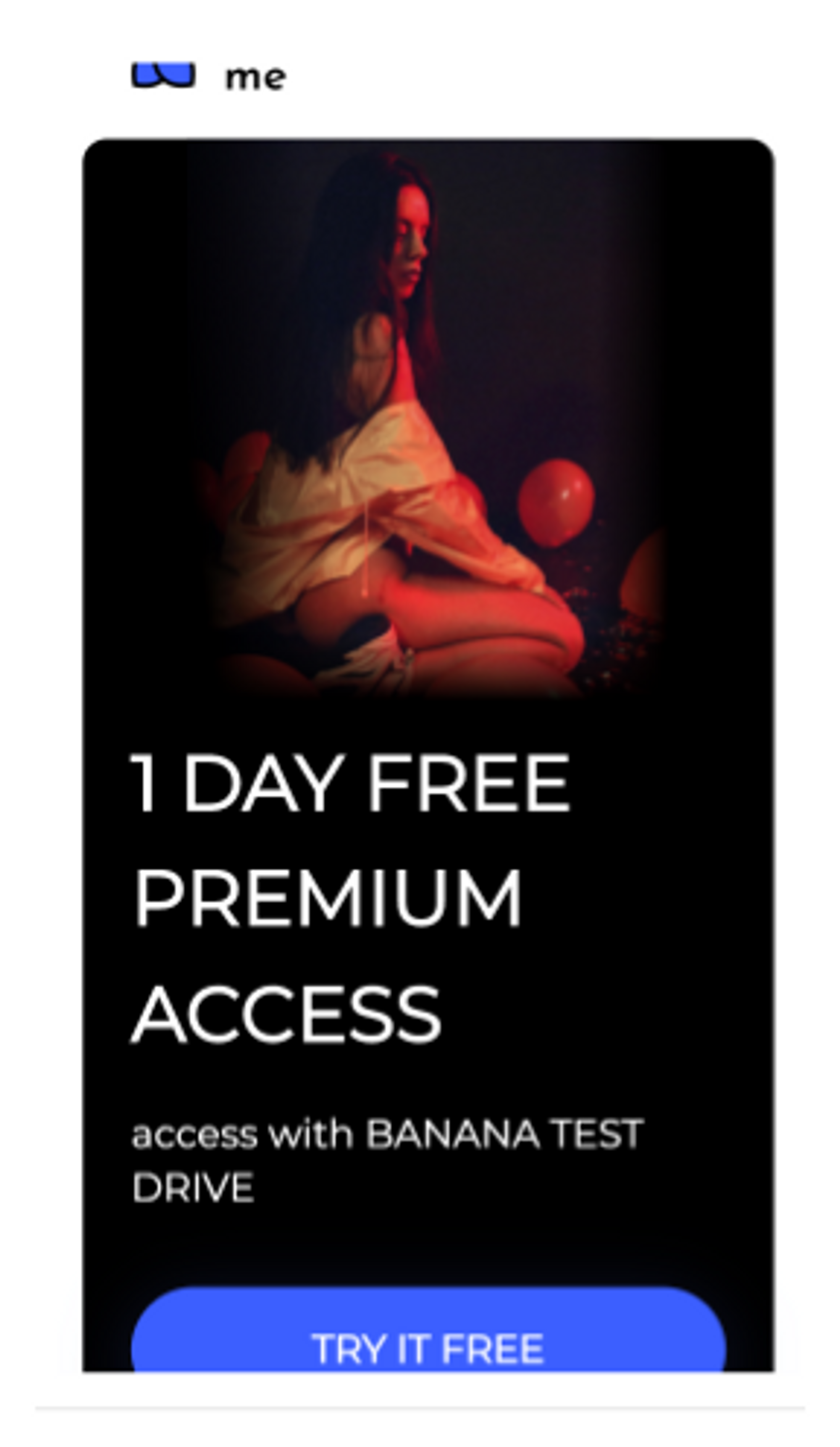
Вид на мобільному пристрої:

Таблична верстка завжди буде відображати блоки у порядку, де другий блок іде під першим на мобільних пристроях. Отже, у дизайні не рекомендується розміщувати ілюстрації праворуч від тексту, оскільки на мобільних пристроях текст буде відображатися перед ілюстрацією.
Updated about 2 years ago