Корисні поради при створенні шаблону
Пункти, описані в цій статті, допоможуть вам уникнути найчастіших помилок та покращать шаблони для ваших листів.
Детальніше про процес створення шаблонів можна почитати у статті Як створити Template?.
Використання візуального білдера
1. Як зробити так, щоб зображення на мобільному не розтягувалось на всю ширину екрана?
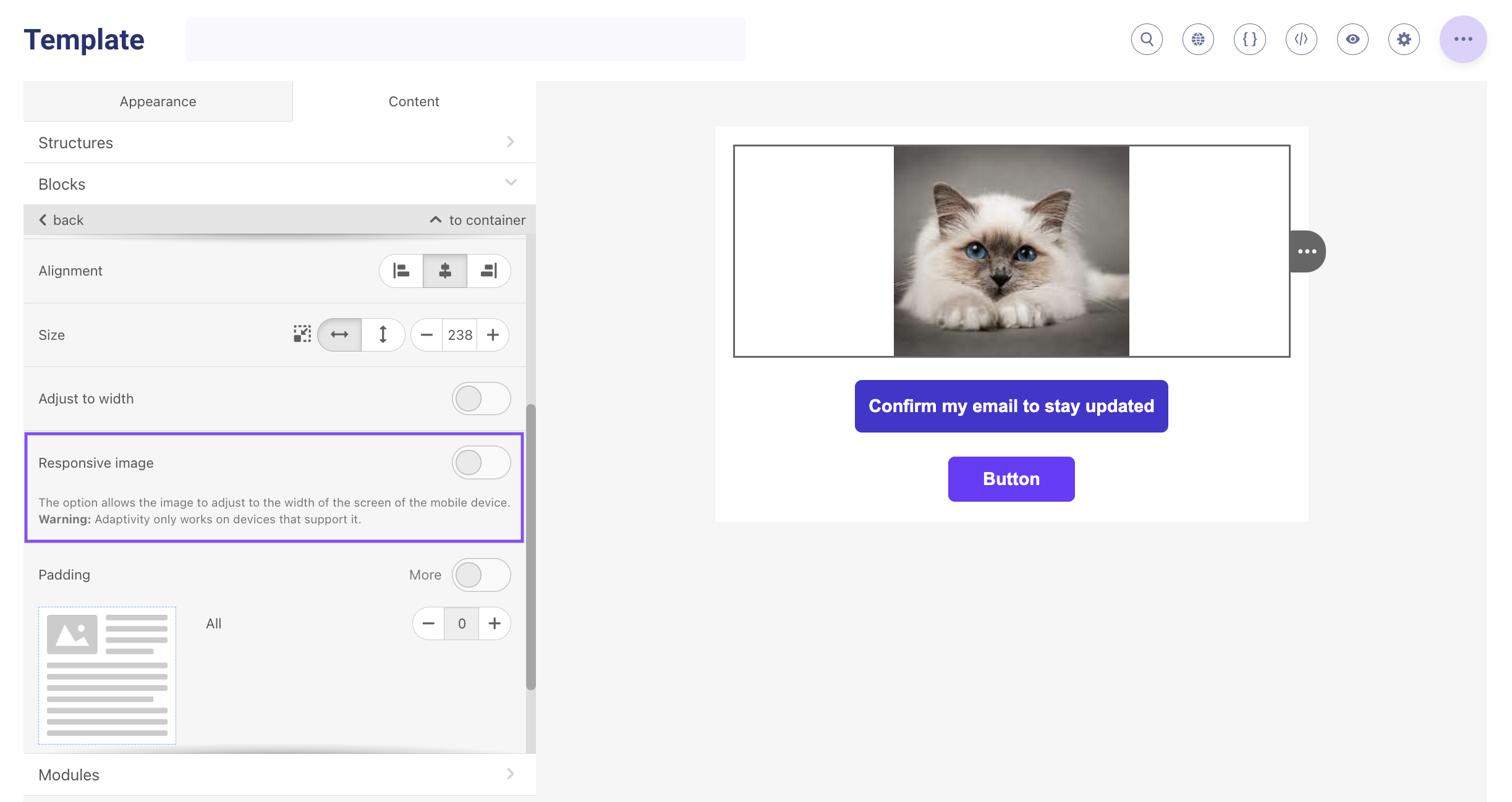
Потрібно натиснути на потрібне зображення та у панелі редагування зліва відключити опцію Responsive image. За замовчуванням ця функція підключена для всіх зображень, тож ті, що мають розмір 600px, розтягуються на всю ширину.

2. Як покращити вигляд кнопки у листах в Оutlook?
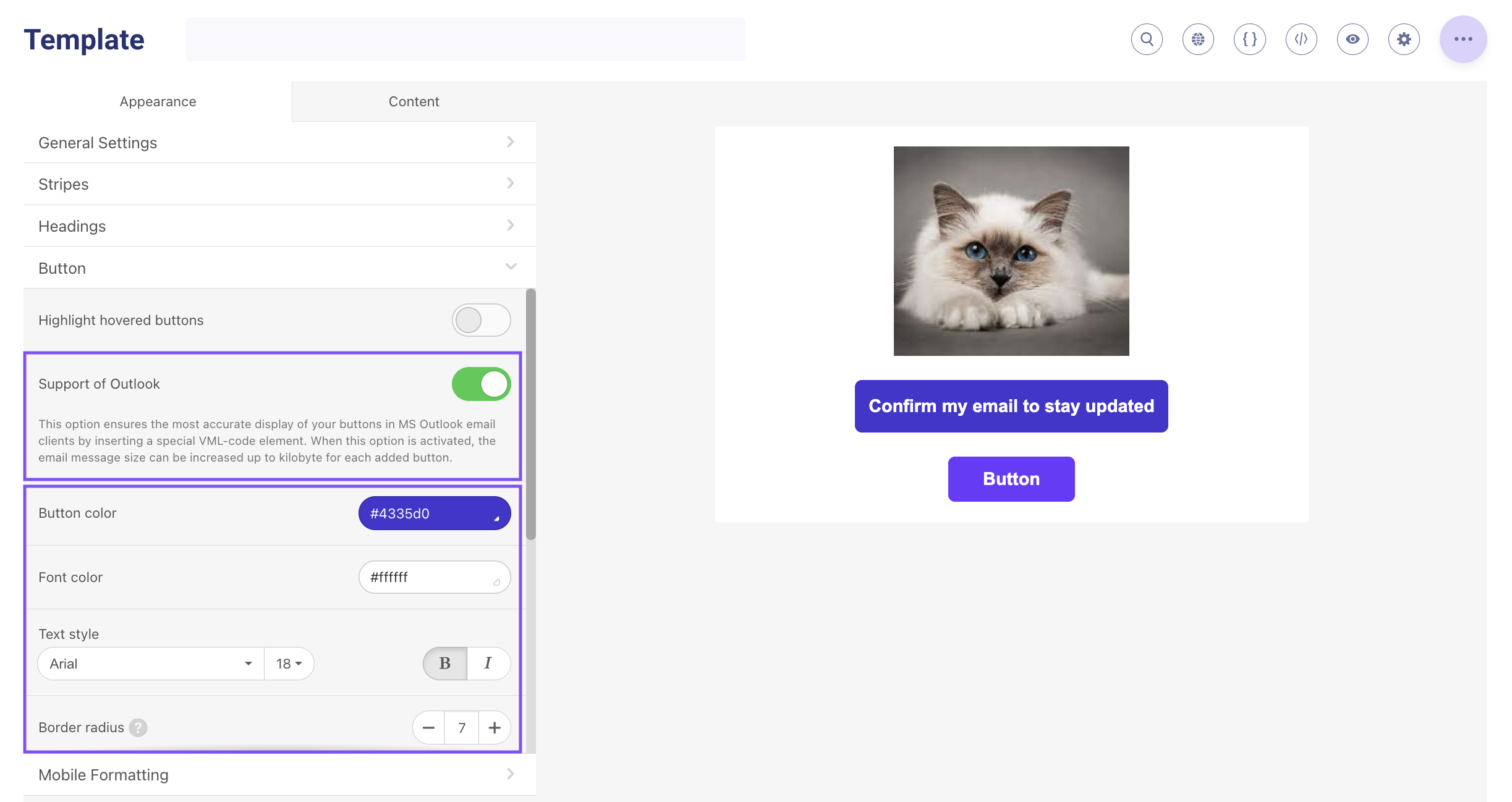
- 1. Зайдіть в розділ Appearance > Button;
- 2. Підключіть Support for Outlook;
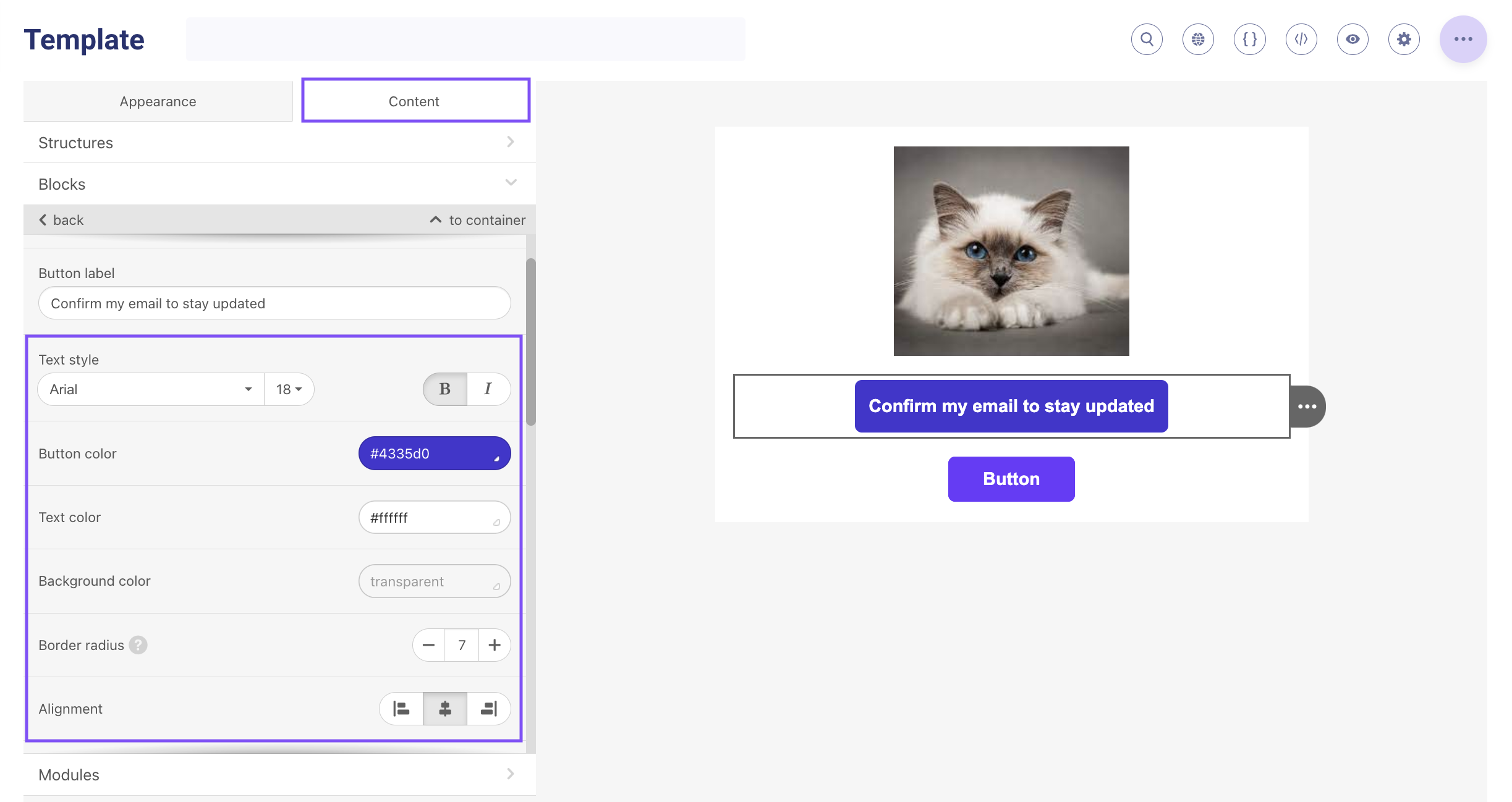
- 3. Зрештою, продублюйте ті стилі, що ви вказали в розділі Content.


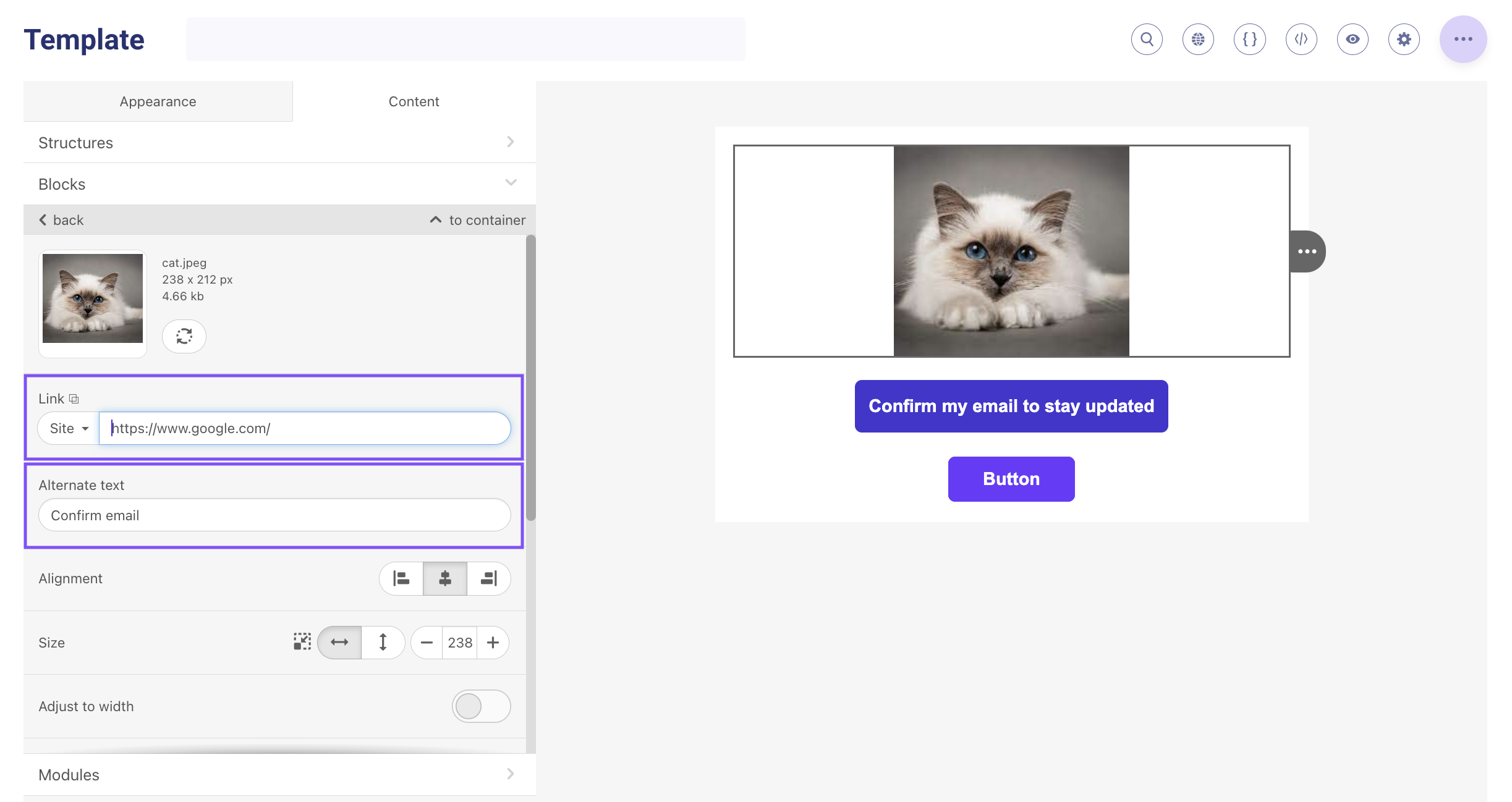
3. Як обернути зображення в посилання та додати альтернативний текст?
Оберіть необхідне зображення та заповніть поля Link та Alternate text, як показано на зображенні нижче:

4. Як зробити так, щоб кнопка з великою кількістю тексту правильно відображалась у мобільній версії?
Для цього необхідно:
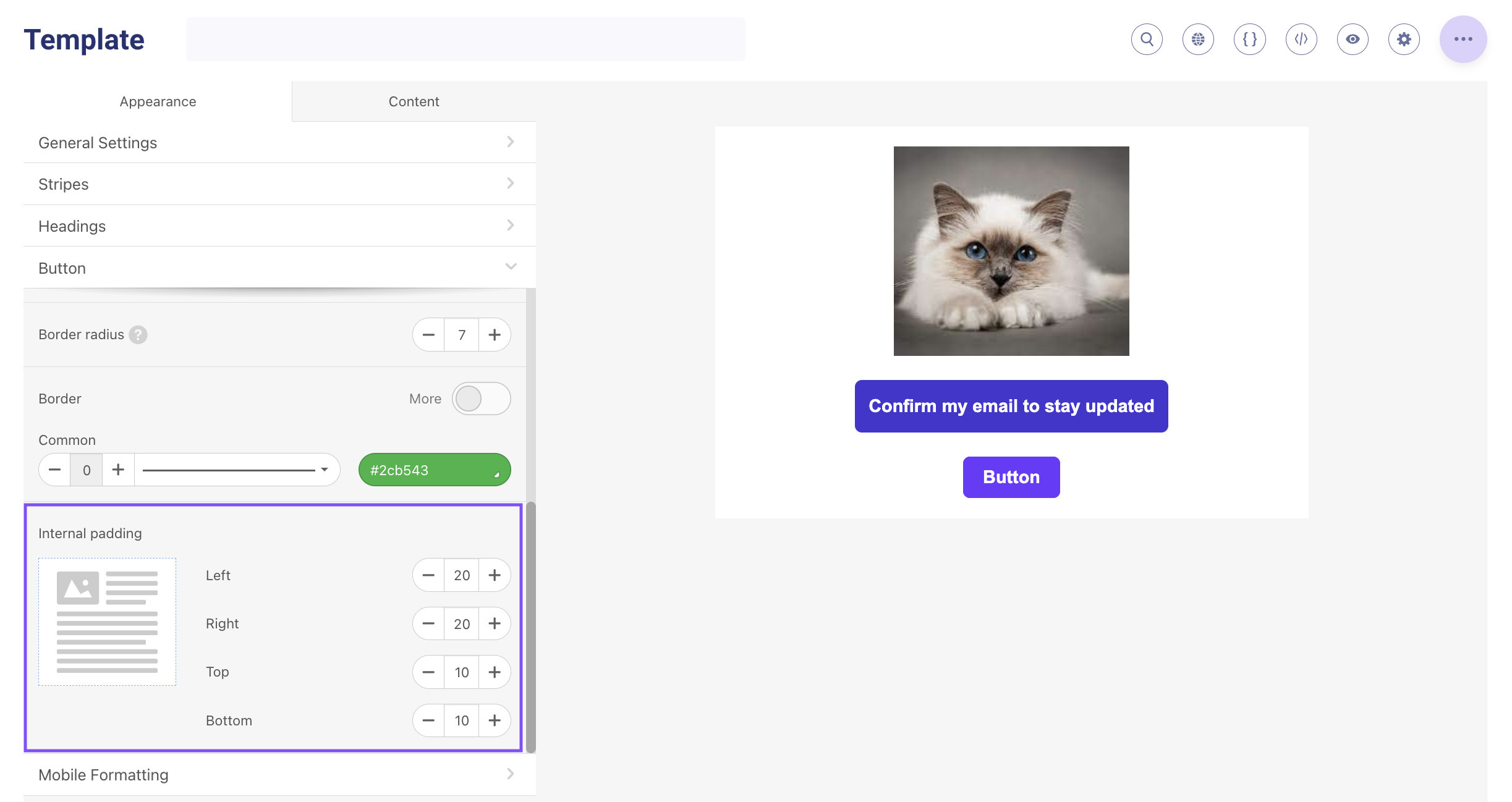
- 1. Натиснути на потрібну кнопку в розділі Appearance, що знаходиться у меню зліва, та задати невелике значення для Internal padding;

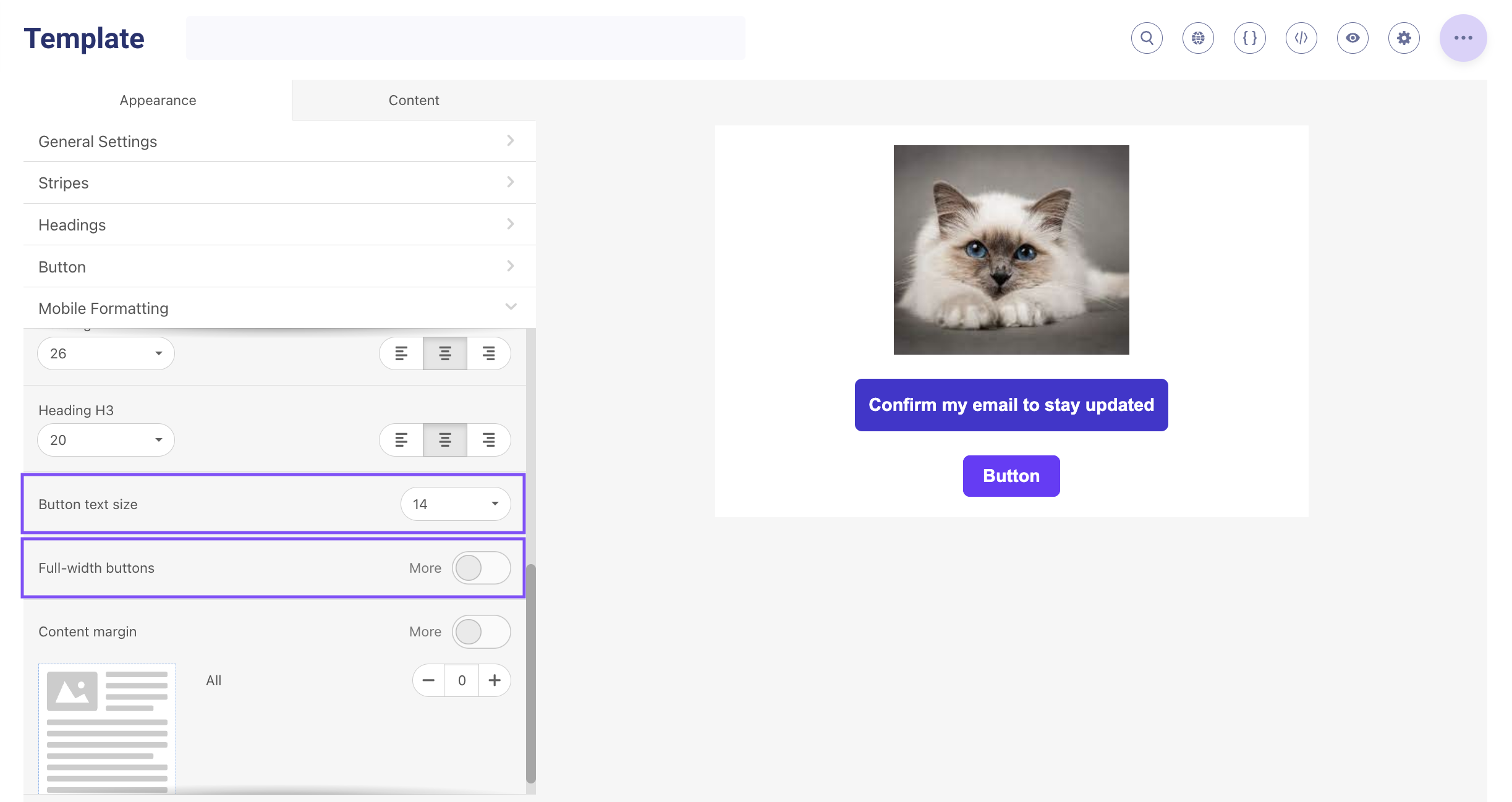
- 2. Перейти у розділ Mobile formatting та зменшити розмір тексту в полі Button text size. Краще не активувати опцію Full-width buttons, щоб кнопка не розтягувалась на всю ширину контейнера;

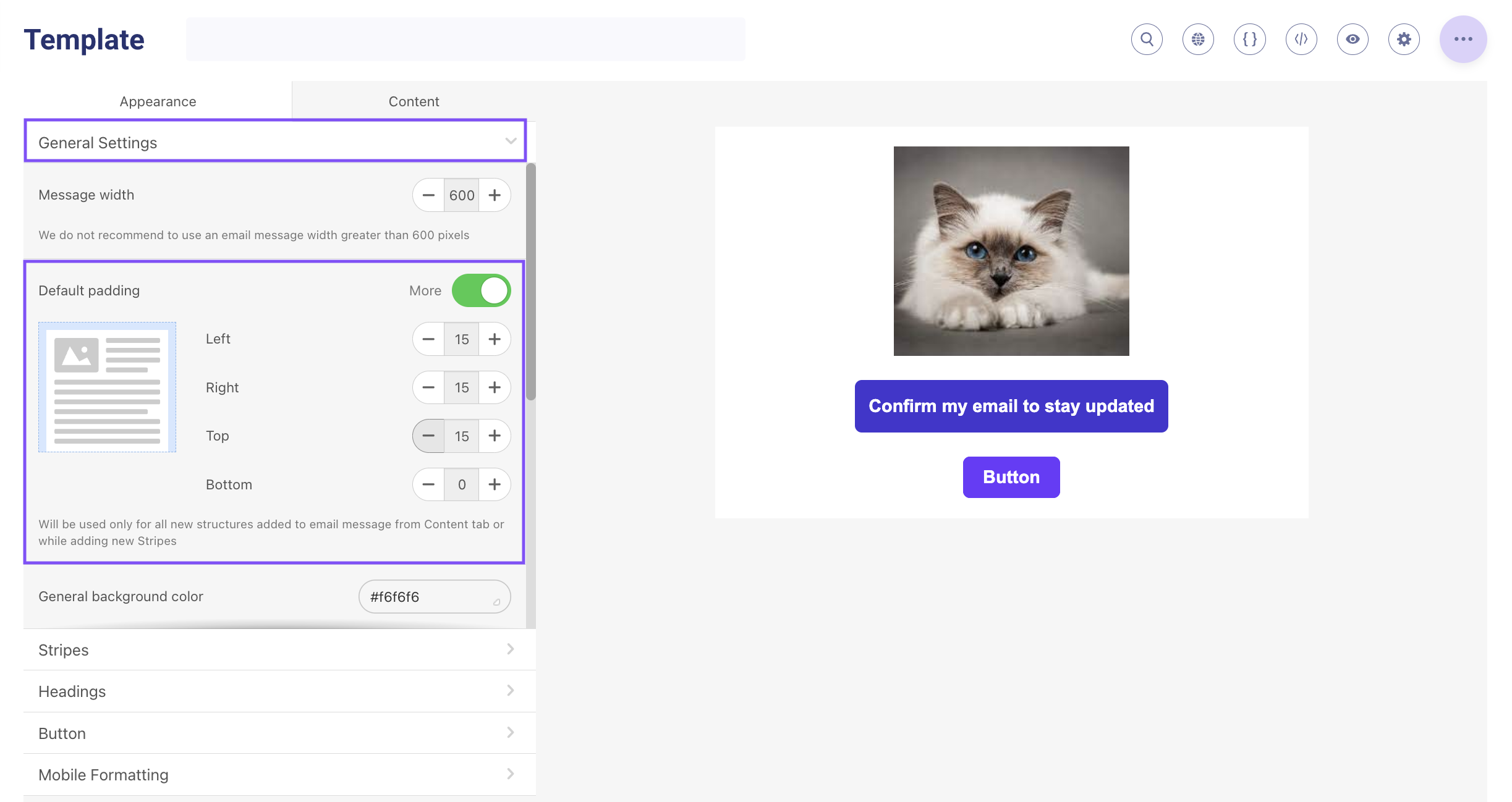
- 3. Перейти в меню General settings та зменшити відступи в Default padding.

Використання змінних в шаблонах
5. Як правильно використовувати передачу змінної країни для написання умови при створенні шаблону?
Необхідно використовувати 3-символьний код країни (наприклад 'CAN', 'USA' тощо) при написанні умов в шаблоні.
Наприклад: {% if user.country == 'USA' %}{% endif %}.6. Як перевірити правильність написання змінних та самої умови?
Наприклад, в листі є блок, який треба показувати лише тим користувачам, в кого є понад 10 кредитів.
{% if user.credits_left > 10 %}
Content
{% endif %}
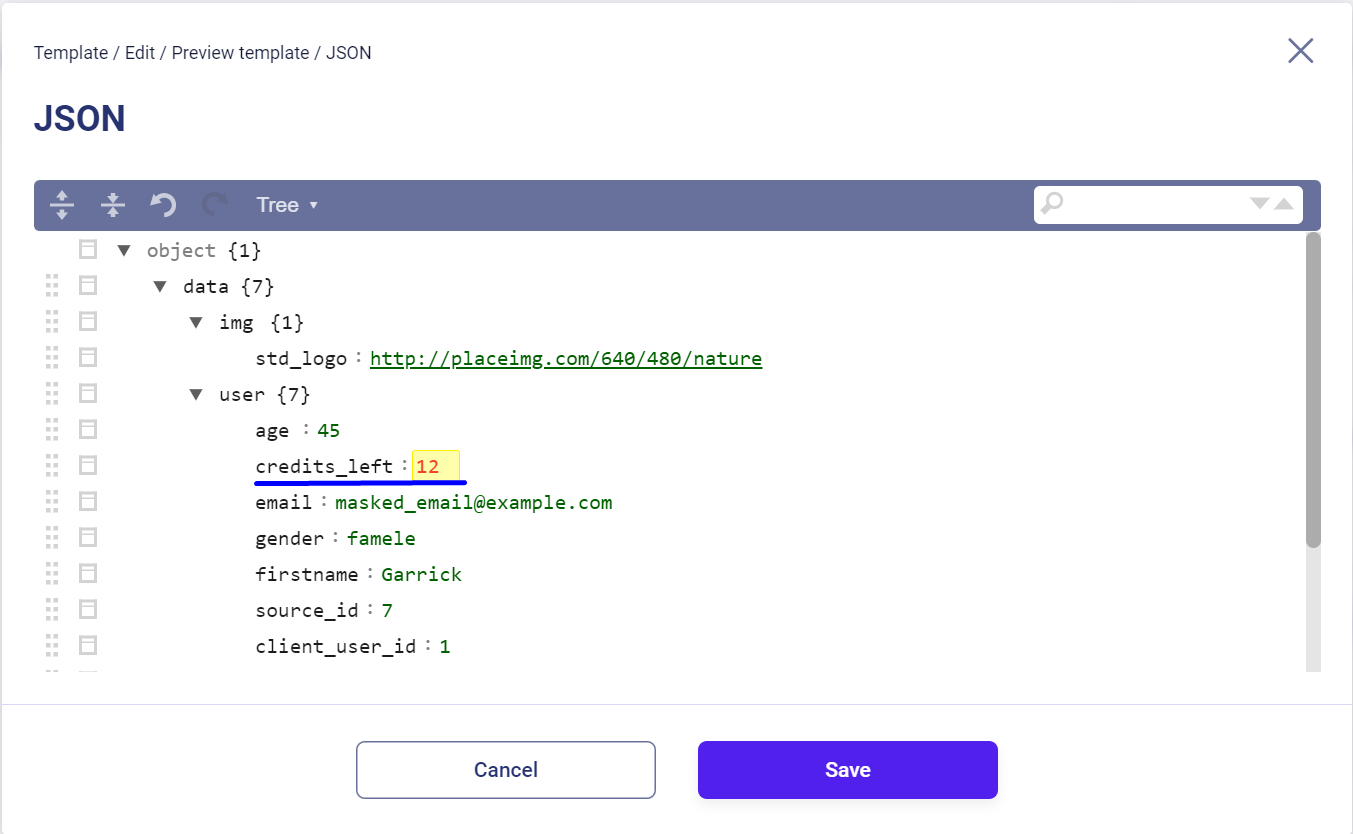
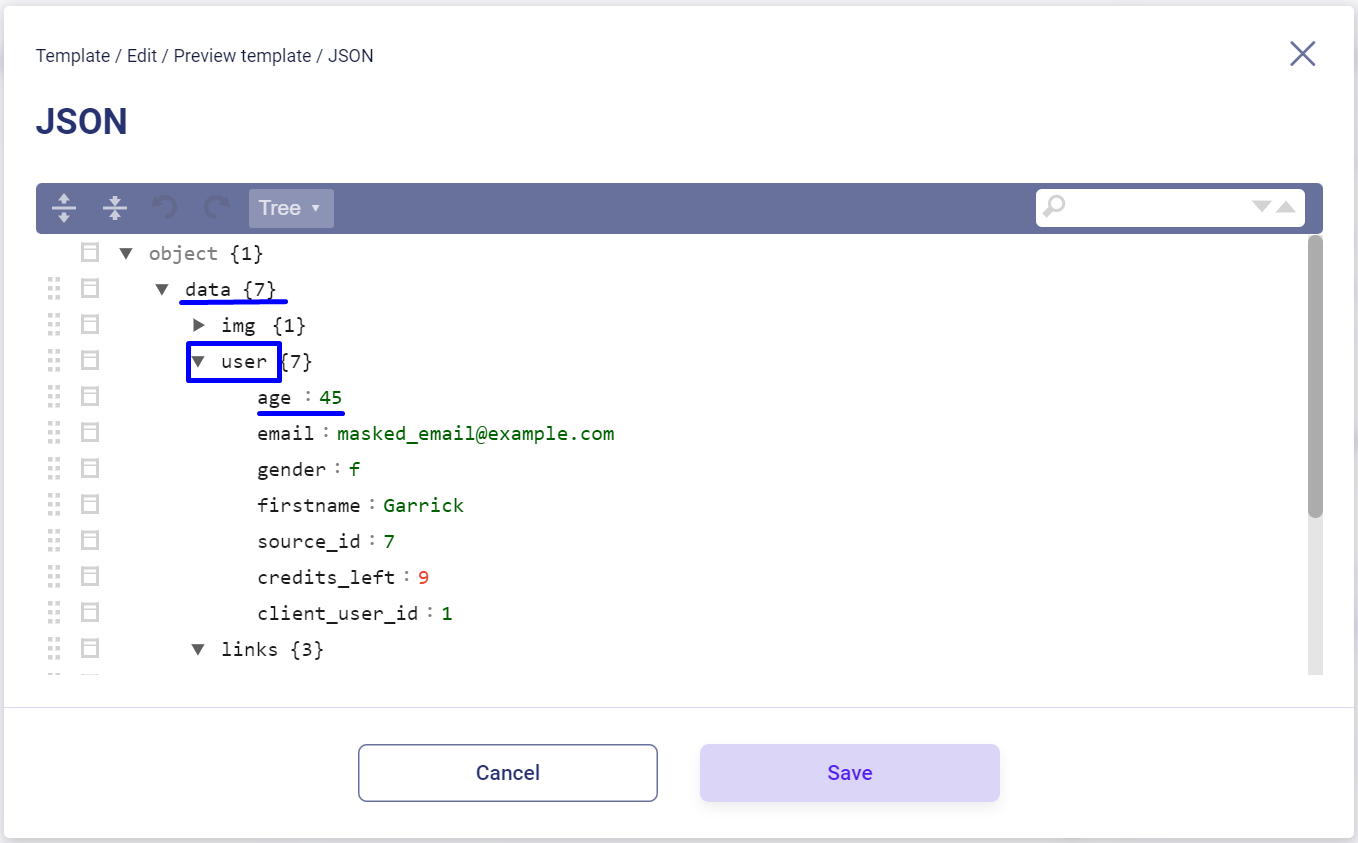
Для того, щоб перевірити як відпрацьовує функція, треба знайти змінну в JSON або, якщо вона відсутня, то варто додати та перевірити, як відпрацьовує умова при різних значеннях змінної.
Як додати змінну в JSON?
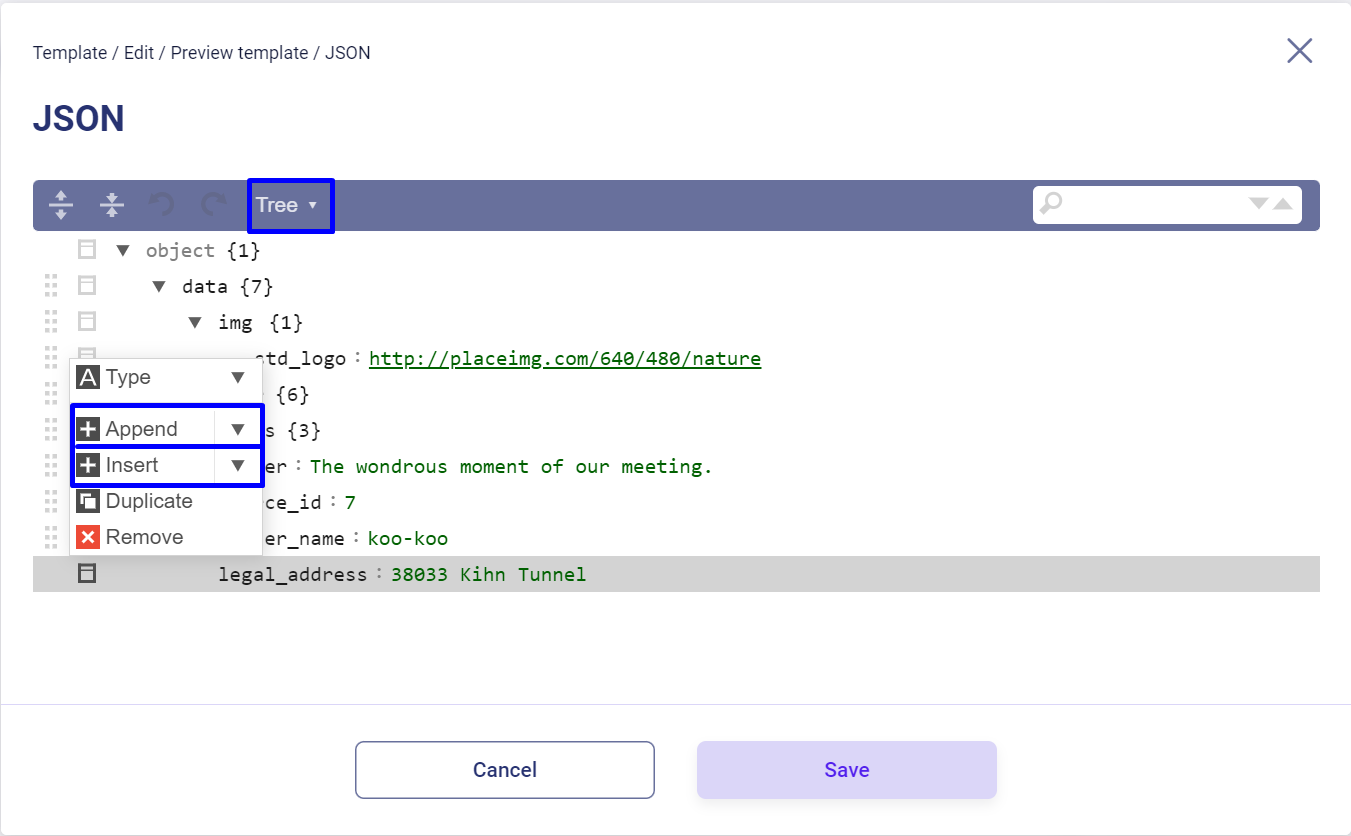
- 1. Виберіть режим редагування Tree;
- 2. У меню оберіть Append/Insert;
- 3. Додайте назву та значення змінної;
- 4. Збережіть формат JSON;
- 5. Натисніть кнопку Show in Preview.


7. Як перевірити використання динамічних змінних в шаблоні листа?
Динамічні змінні – це змінні, що передаються в масиві “data” і не зберігаються на стороні Sendios, найчастіше передаються для окремого типу листа.
👍 Більше інформації про змінні у відповідній статті Змінні: їхні види та відмінності.

Наприклад, щоб вік користувача з показаного вище JSON підставився в лист, необхідно в тексті листа прописати змінну — {{ user.age }}.
Щоб отримати значення динамічних змінних, виконайте наступні кроки:
- 1. Відкрийте необхідний шаблон та натисніть Preview;
- 2. Перейдіть в розділ Dynamic Variables;
- 3. Виберіть опцію Upload JSON;
- 4. Завантажте json-файл, який відповідає типу листа;
- 5. У цьому розділі буде відображено всі змінні, що передаються для даного типу листа;
- 6. Збережіть зміни та натисніть Show in Preview, щоб дані з обраного json відобразилися у шаблоні.
Тепер ви можете відправити тестовий лист, ввівши потрібну електронну адресу у полі Send test email.
👍 Детальніша інформація доступна у відповідній статті Як зробити тестову відправку?.
8. Як перевірити використання проєктних змінних в шаблоні листа?
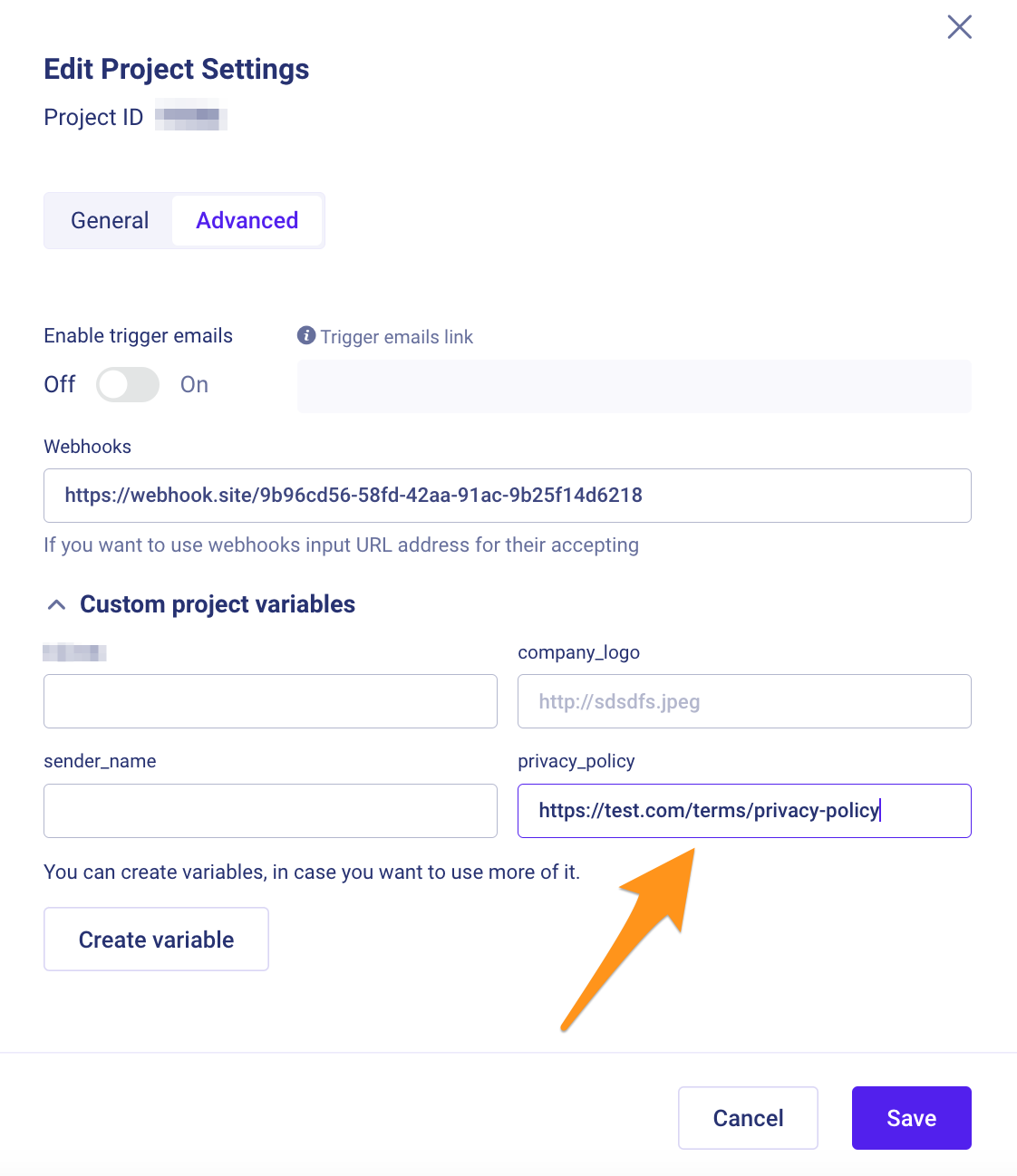
Проєктні змінні зберігаються в адмін-панелі та доступні для використання в будь-якому типі листа. Деякі стандартні змінні, такі як {{ project_logo }}, {{ legal_address }}, та {{ support_email }}, надаються командою Sendios. Крім того, можна створювати власні змінні в розділі Project Settings ⇾ Projects.
Варто пам’ятати, що проєктні змінні починаються з {{ project }}, наприклад {{ project.sender_name }}. Виключенням є {{ legal_adress }}, що прописується як динамічна.
👍 Більше інформації про змінні у відповідній статті Змінні: їхні види та відмінності.
Наприклад, на зазначеному скріншоті ви бачите змінну "privacy_policy". Щоб вона правильно працювала в листі, необхідно вказати її як {{ project.privacy_policy }}.

Як переглянути всі проєктні змінні?
Для цього перейдіть в Project Settings ⇾ Projects ⇾ Edit | View ⇾ Advanced ⇾ Custom project variables.
Якщо ви помітили, що логотип або адреса не відображається, будь ласка, повідомте нас про це.
Як перевірити значення проєктних змінних?
- 1. Відкрийте необхідний шаблон та натисніть Preview;
- 2. У розділі Project variables oберіть потрібний Проєкт із розкривного списку;
- 3.Натисніть Show in Preview.
Тепер ви можете відправити тестовий лист, ввівши потрібну електронну адресу у полі Send test email.
👍 Детальніша інформація доступна у відповідній статті Як зробити тестову відправку?.
9. На яких поштових клієнтах слід перевіряти листи, оскільки найчастіше виникають проблеми?
Рекомендується провести перевірку на таких поштових клієнтах:
- Gmail: веб-версія та мобільна версія на Android;
- Apple Mail;
- Outlook: особливу увагу слід звертати на десктопні версії для операційної системи Windows.
10. Які сервіси можна використовувати для прискорення перевірки?
Можна скористатися онлайн-сервісом для тестування відображення листів на різних пристроях, наприклад, Email on Acid.
Помилки, що часто зустрічаються при верстці листів
11. Зміна посилання на кнопці
Потрібно замінити посилання не лише на самій кнопці, але й на відповідному зображенні, оскільки кожне зображення обернене в посилання, за яким користувач також може перейти на сторінку.

12. Зміна тексту кнопки
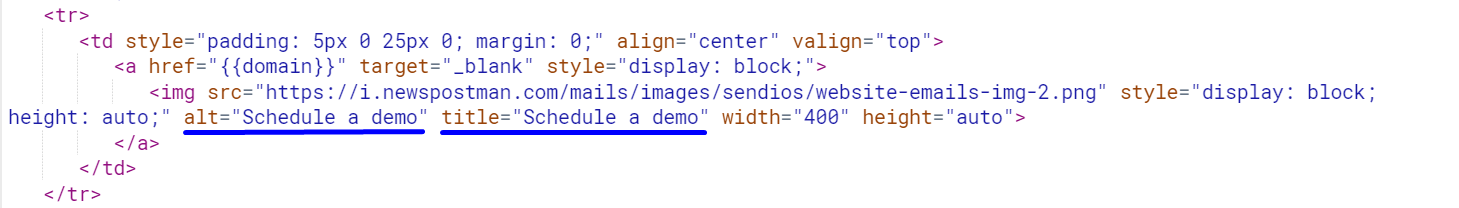
Для заміни тексту кнопки варто переглянути теги "img" та оновити текст в атрибутах "alt" та "title". Крім того, важливо виконати попередній перегляд у режимі "Preview", щоб переконатися, що кнопка залишається функціональною на мобільних пристроях.

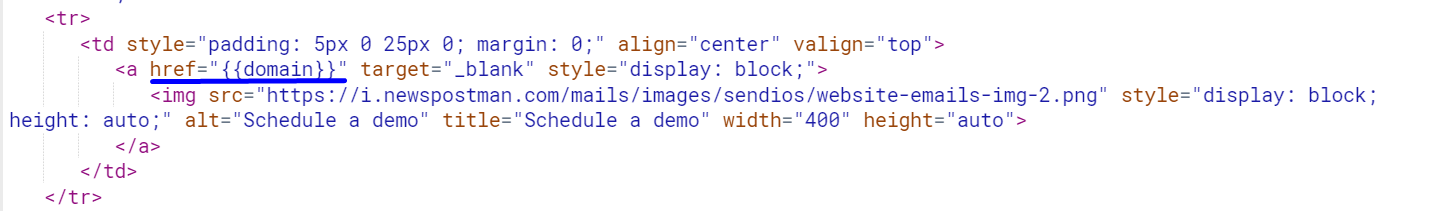
13. Зміна зображення
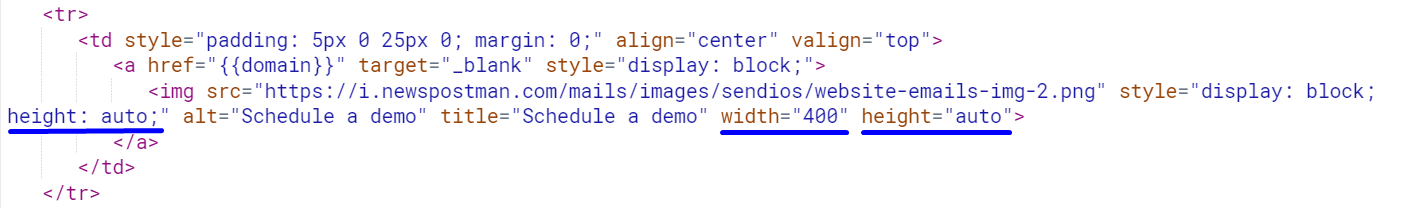
Зміна зображення може призвести до непропорційного відображення на деяких поштових клієнтах, якщо в тегу "img" вказані статичні розміри.

Наприклад, ось так:

Для уникнення цього, слід або перевизначити розміри для нового зображення, або забезпечити автоматичне налаштування висоти пропорційно до вказаної ширини. Для цього важливо встановити ширину, а для висоти вказати auto та додатково визначити стиль height: auto; в CSS.

14. Незакриті теги
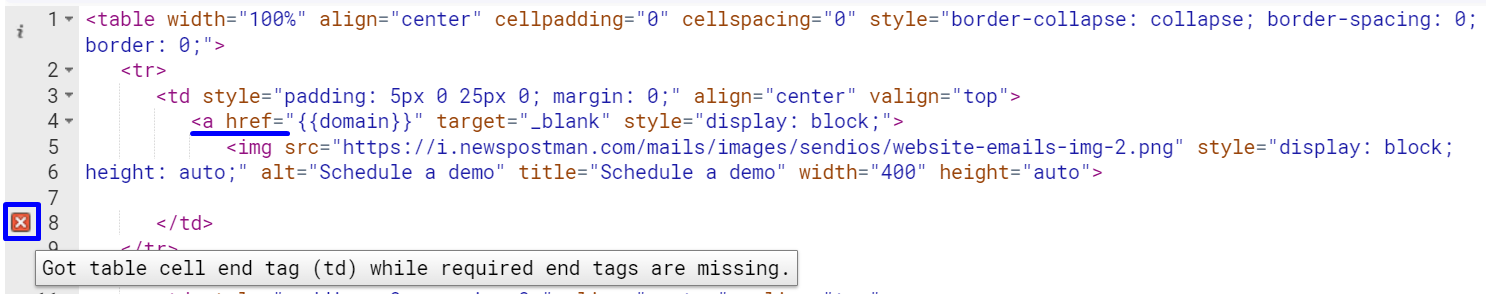
При редагуванні коду слід мати на увазі, що парні теги завжди повинні бути закритими. У протилежному випадку лист може відображатися некоректно.
Звертайте увагу на підказки:

15. Поломка функції "if"
Якщо ви вносите зміни у функцію "if" або будь-яку іншу, і допускаєте помилку у структурі, система обов'язково вас попередить, і шаблон не буде збережено з помилкою.
Наприклад, якщо ви не закрили дужку у функції:
{% if photo is not empty %
Img1
{% else %}
Img2
{% endif %}
В розділі Preview буде попередження про помилку.

Updated about 2 years ago